windows中hexo搭建博客搭配语雀自动部署GitHub
前言
突然想搭建起一个自己的个人博客,用来整合自己写的文章。在 WordPress 和 Hexo 中,最终还是选择了以 Hexo 框架来搭建。
期间找到的搭建博客的文章没有一个可以从头到尾走通流程的,全都有坑,遇到了各种各样的问题,最后自己摸索才成功搭建完毕了。现在我将自己搭建博客的整个流程做一个汇总和记录来帮助自己进行回顾,也帮助有想搭建博客平台的小哥哥小姐姐们一些帮助。
Hexo 是一个快速、简洁且高效的博客框架。它使用 Markdown 解析文章,在几秒内,即可用靓丽的主题生成静态网页。
通过 Hexo 的官网:https://hexo.io/ 了解更多关于这个博客的框架,它也拥有中文文档。
环境
Windows + Hexo + GitHub Pages + GitHub Action + yuque-hexo + Cloudflare CDN + 百度云函数 Serverless + 绑定腾讯云域名
本地 Hexo 安装
安装 Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,是一个让 JavaScript 运行在服务端的开发平台。
Node.js 的官方下载地址:https://nodejs.org/ 当然它也有中文网:http://nodejs.cn/
安装过程下一步即可。
安装完成后使用命令行(cmd)查看是否安装成功。
命令:node-v 和 npm-v
我是之前下载的,版本可能和你的版本不一致,没关系。
安装 Git
Git 是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。
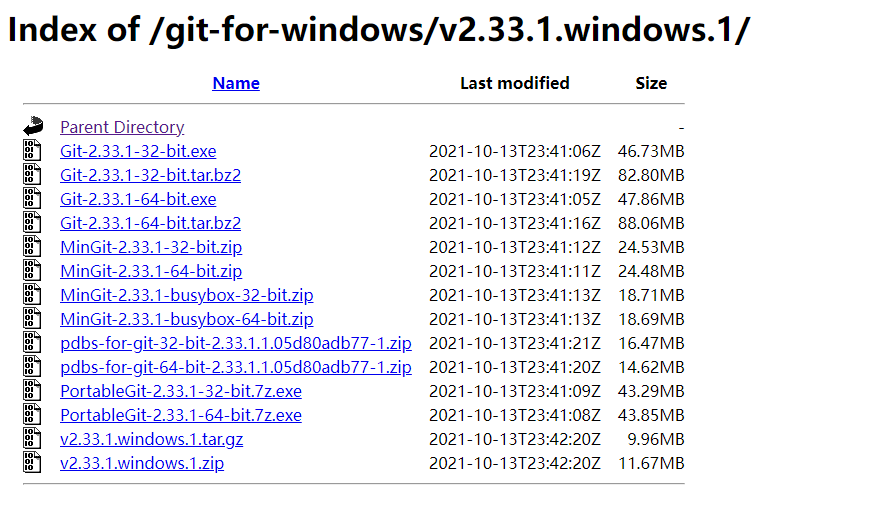
官方网站:https://git-scm.com/ 选择 Windows 版本安装。按照官方文档推荐中国大陆用户从 淘宝 Git for Windows 镜像 下载 Git
选择其中一个版本的 Git 点进去后选择 exe 文件安装即可。我的版本是 v2.33.1。
安装过程下一步即可。
安装完成后使用命令行(cmd)查看是否安装成功。
命令:git --version
安装 Hexo
由于 npm 服务器在国外,因此使用 npm 直接下载可能会遇到卡顿的问题,所以我们先将 npm 转换成淘宝的源。
在 cmd 中输入命令:
1 | npm config set npm config set registry https://registry.npm.taobao.org |
然后安装 cnpm :
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
最后安装 Hexo:
1 | cnpm install -g hexo-cli |
等待安装结束。至此我们的 Hexo 所需的基础环境已经全部安装完毕。
新建 Hexo 源代码仓库
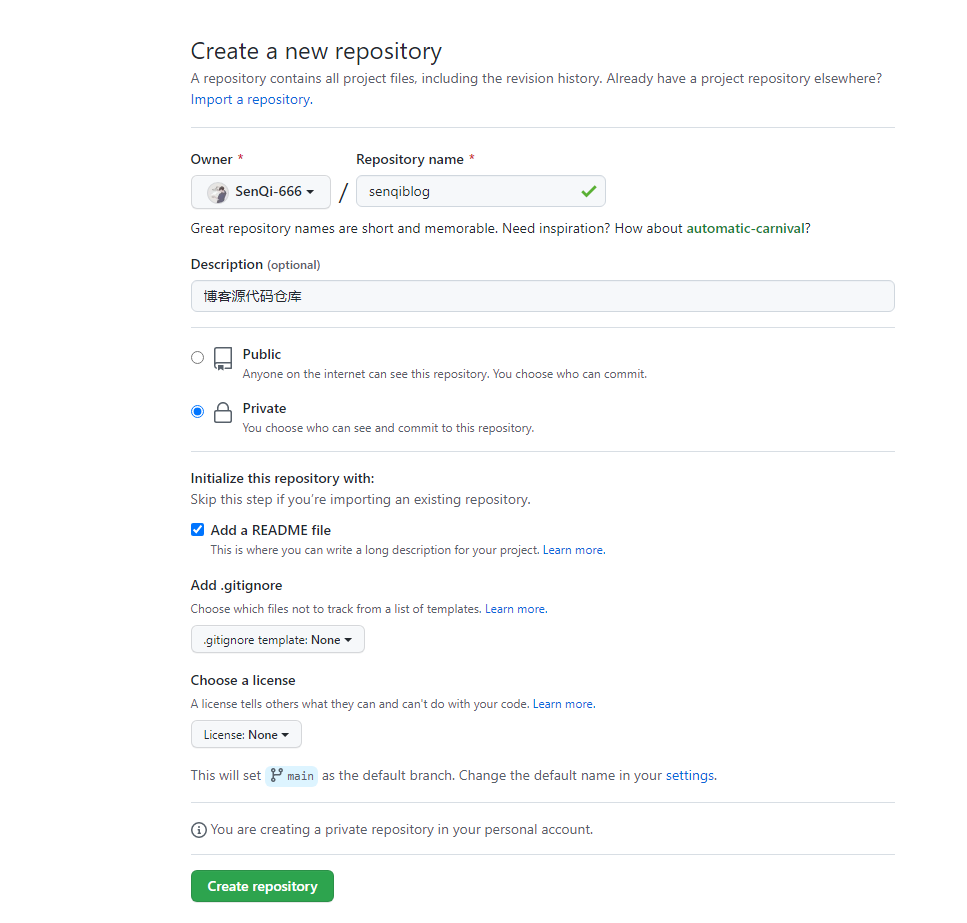
我们需要将 Hexo 博客网站托管至 GitHub,为了更好的管理博客源代码,同时无缝搭配语雀,因此我们需要一个源代码仓库来存储我们的 Hexo 源代码。
注意要把仓库设为私密。
接下来我们在本机中选择一个位置,在该文件夹下打开 cmd ,将该仓库克隆到本地。
期间如果询问需要输入密码,根据提示输入即可。
本地生成 Hexo 源代码文件
接下来我们需要在本地初始化 Hexo 博客。
置空文件夹
打开上面克隆的源代码仓库的文件夹,初始化博客文件时要求文件夹内必须是空的。因此我们先将上面仓库文件夹内的 .git 文件夹和 README.md 文件剪切到其他地方,例如桌面。后续我们再剪切回来。
初始化博客
输入命令:
1 | hexo init |
执行成功后安装两个插件:
1 | npm install hexo-deployer-git --save |
然后就可以在本机查看初始化的博客网站 demo 了:
1 | hexo s |
打开浏览器访问该链接,就可以看到初始界面了,按 Ctrl+C可以关闭本地服务器。
恢复 .git 和 README.md 文件
接下来我们就可以将原本剪切出去的 .git 文件夹和 README.md 文件剪切回来了。
选择 Hexo 主题
强烈建议更换 Hexo 主题,具体原因懂得都懂。
重要的事情说三遍:
换主题!!!
换主题!!!
换主题!!!
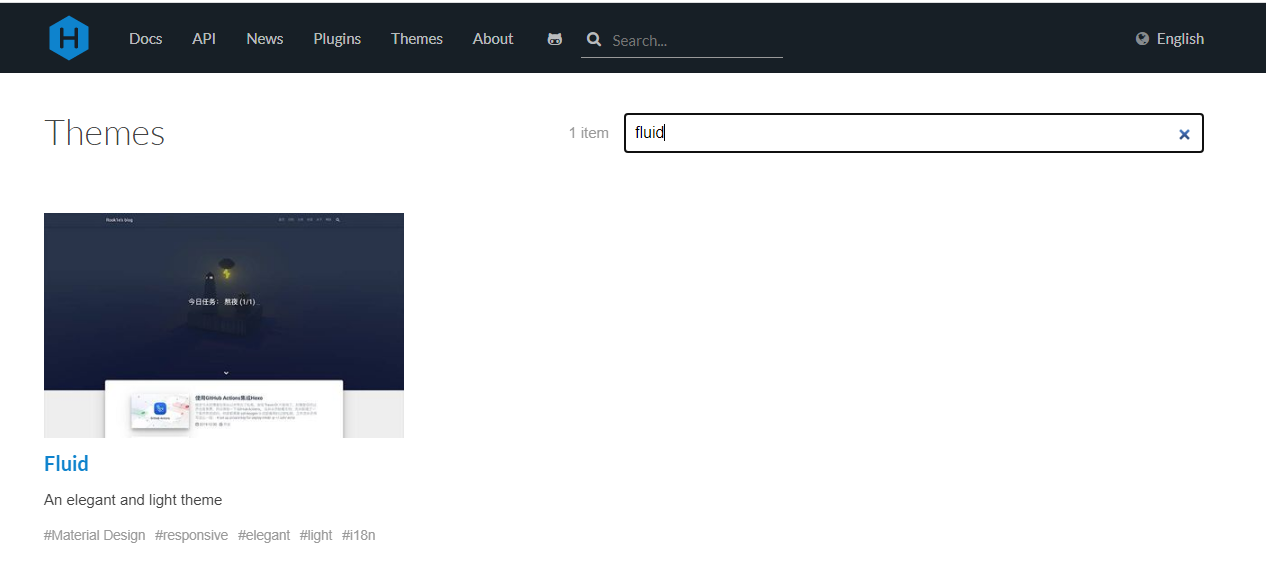
主题可以在 Hexo 的官网中去找,挑选你心仪的主题并下载吧!!链接:https://hexo.io/themes/
博主用的是 fluid 主题,强烈推荐下载主题要下载其文件,不要通过 npm 下载。因为后续我们需要修改主题内的代码,比较方便。
主题如何配置到你本地的 Hexo 中,每个主题都有写自己的详细教程哦,这里就不再赘述。
部署到 GitHub Pages
创建 GitHub Pages 仓库
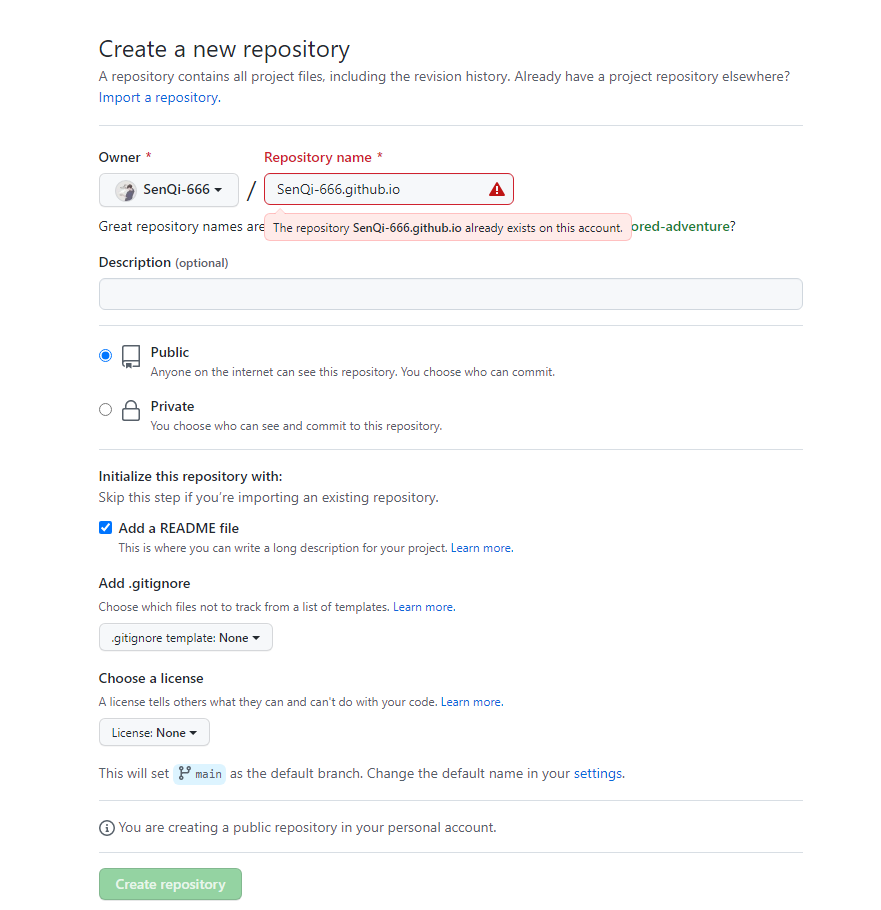
首先,新建一个 GitHub 仓库,仓库名称必须遵守 GitHub Pages 要求的格式:用户名.github.io,否则会出问题(可忽略大小写),并且勾选创建一个 README.md 文件,如下图所示。
博主已经创建过了,所以提示已经存在。
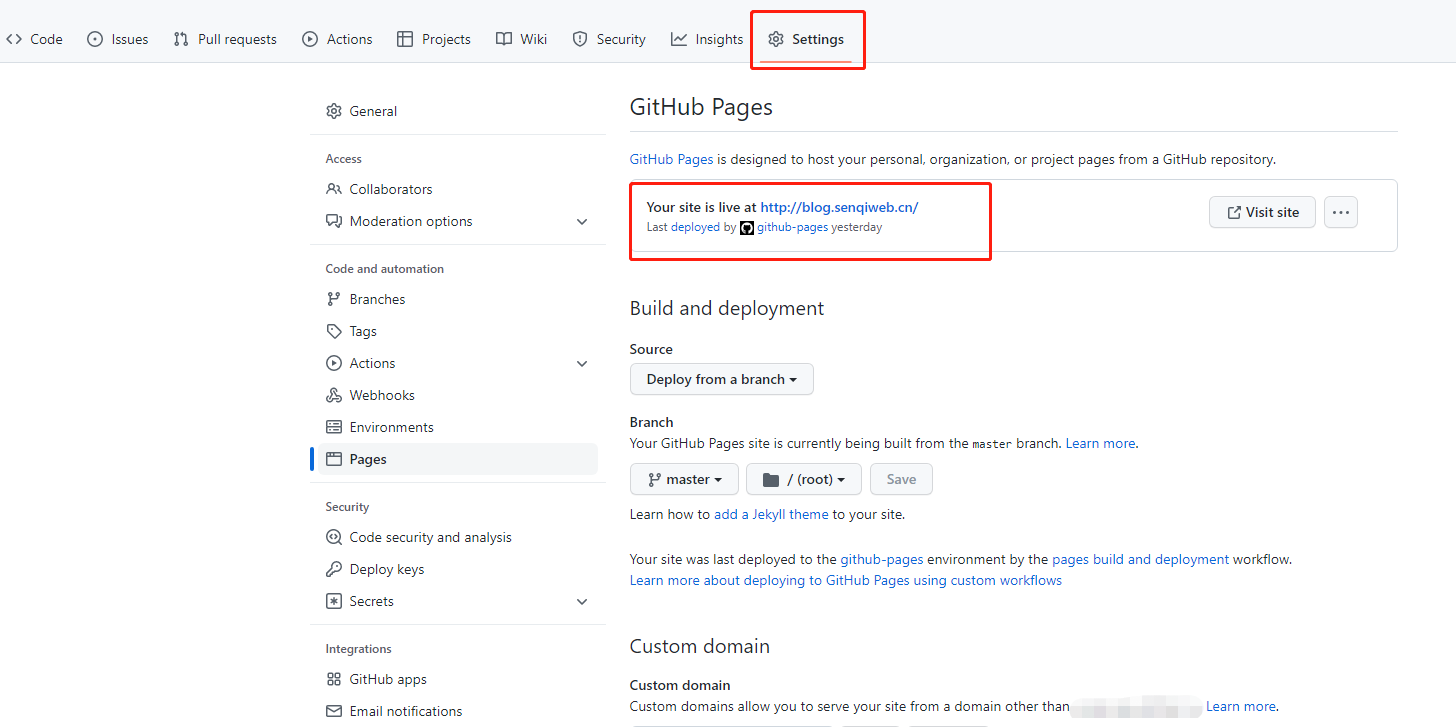
建好仓库后,在 Settings 设置中有一个 Pages 一项,里面就写着 GitHub Pages 为我们创建好的域名,如果你没有看到不要着急,后续就会看到了。同样的,这里也可以绑定我们自己的域名。
设置公钥和私钥
在你的博客文件夹下打开 cmd,运行命令:
1 | 以下 user.name 和 user.email 输入自己的,示例: |
使用 ssh-keygen 生成私钥和公钥:
1 | ssh-keygen -t rsa |
接下来可以一路回车键。
找到你的密钥 id_rsa 文件和公钥 id_rsa.pub 文件的位置。Windows 一般位于 C:\Users\用户名\.ssh 文件夹内。
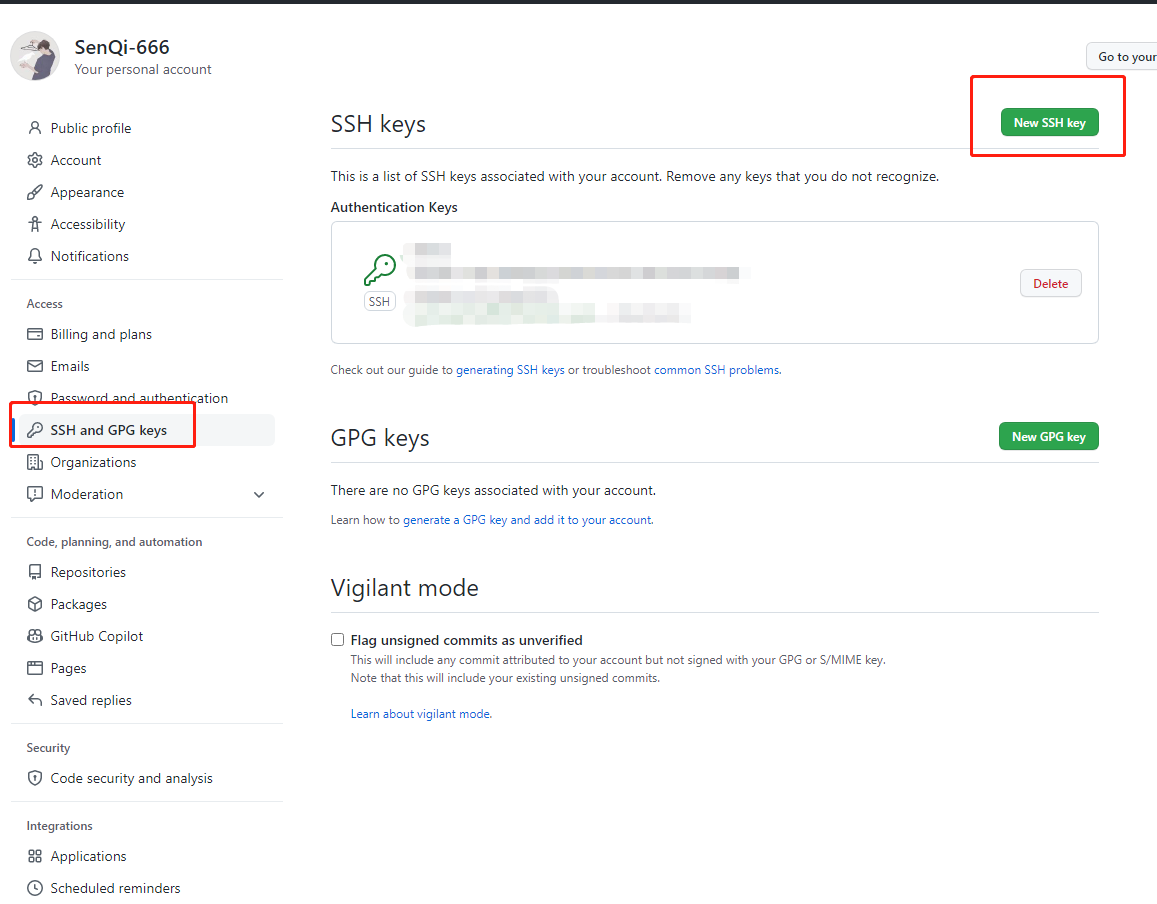
接着在 GitHub 头像下的 Settings 里找到 SSH and GPG keys,点击 New SSH key。
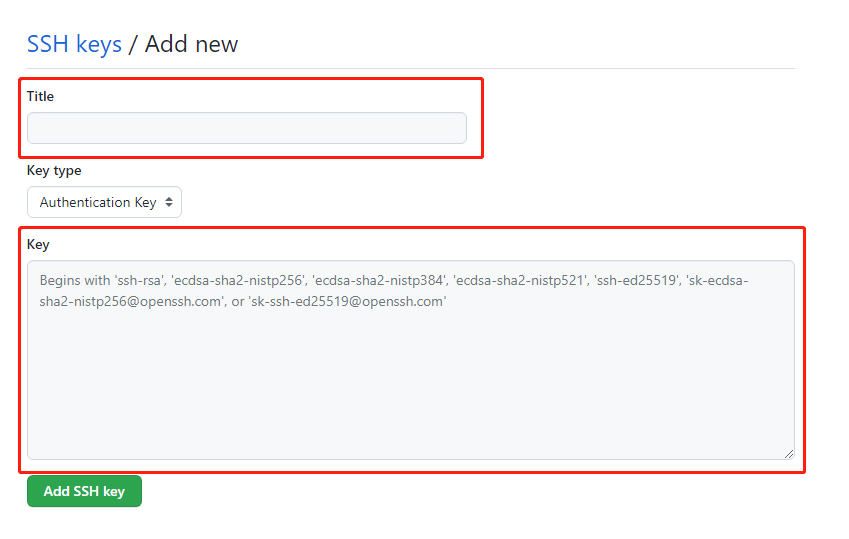
将刚才生成的公钥 id_rsa.pub 文件里的内容复制到 Key 里面(用 记事本 打开公钥文件),Title 随便填写。填写完成后点击 Add SSH key 进行提交。
接着在本地的 cmd 中输入:
1 | ssh -T git@github.com |
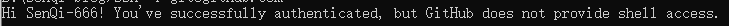
第一次的时候可能会让你 yes 确认。如果有上述提示,并且 Hi 后面是自己的 GitHub 用户名,就说明成功了。
推送部署到 GitHub Pages
在我们的博客源文件夹下,找到 Hexo 的配置文件:_config.yml ,用编辑器打开它,什么编辑器都可以(我用的 Sublime Text)。在最下面有个 deploy 的配置,在那里修改为自己的 GitHub Pages 仓库的 SSH 链接,例子:
1 | deploy: |
保存并退出,然后发布到 GitHub 上。
1 | hexo clean && hexo generate && hexo deploy |
等待推送完毕后,我们打开浏览器,访问 GitHub Pages 的域名:http://用户名.github.io ,就可以访问到我们的博客了。
Hexo 同步语雀内容
接下来我们要开始在 Hexo 中接入语雀,这样我们就可以在语雀内写文章,点击发布后自动同步到博客了。很方便。是否接入看个人需求而定。
安装并配置 yuque-hexo
先登录语雀,创建一个互联网可见的知识库。没有语雀的自行注册账号。
语雀链接:https://www.yuque.com/
新建并配置知识库
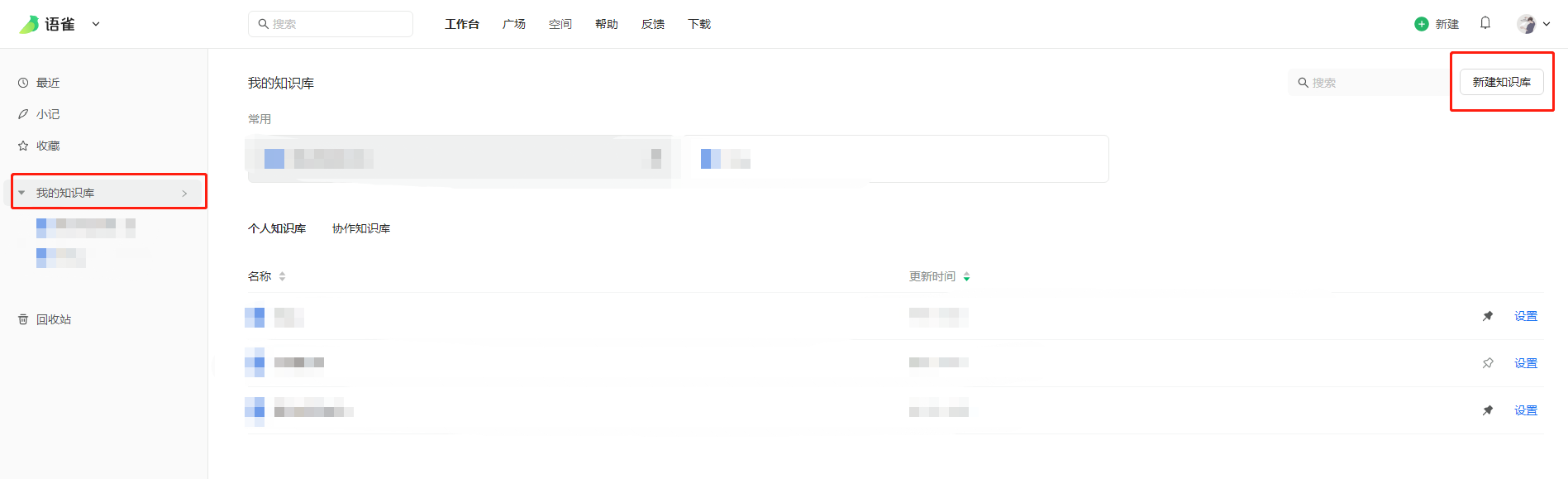
进到个人控制台后,依次点击“我的知识库”–>“新建知识库”。
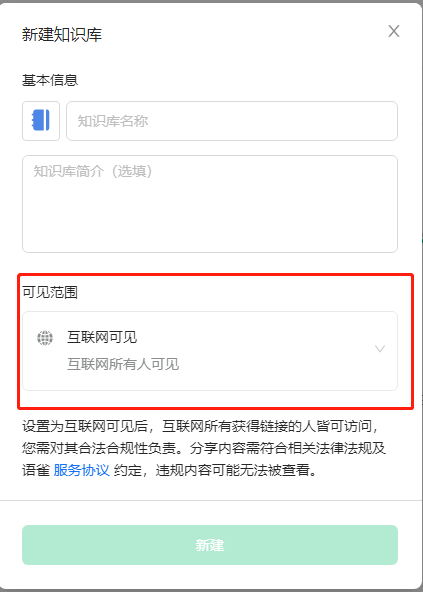
输入知识库名称后,可见范围选择“互联网可见”。
查看用户名和知识库名
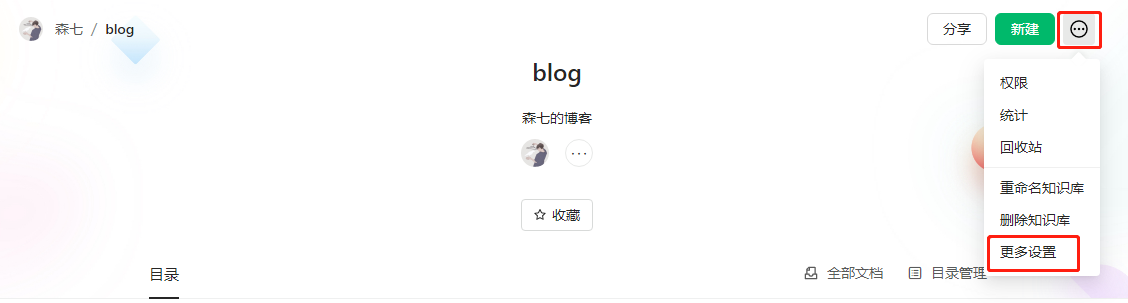
创建知识库成功后,进入该知识库。依次点击“右上角三个点”–> “更多设置”。
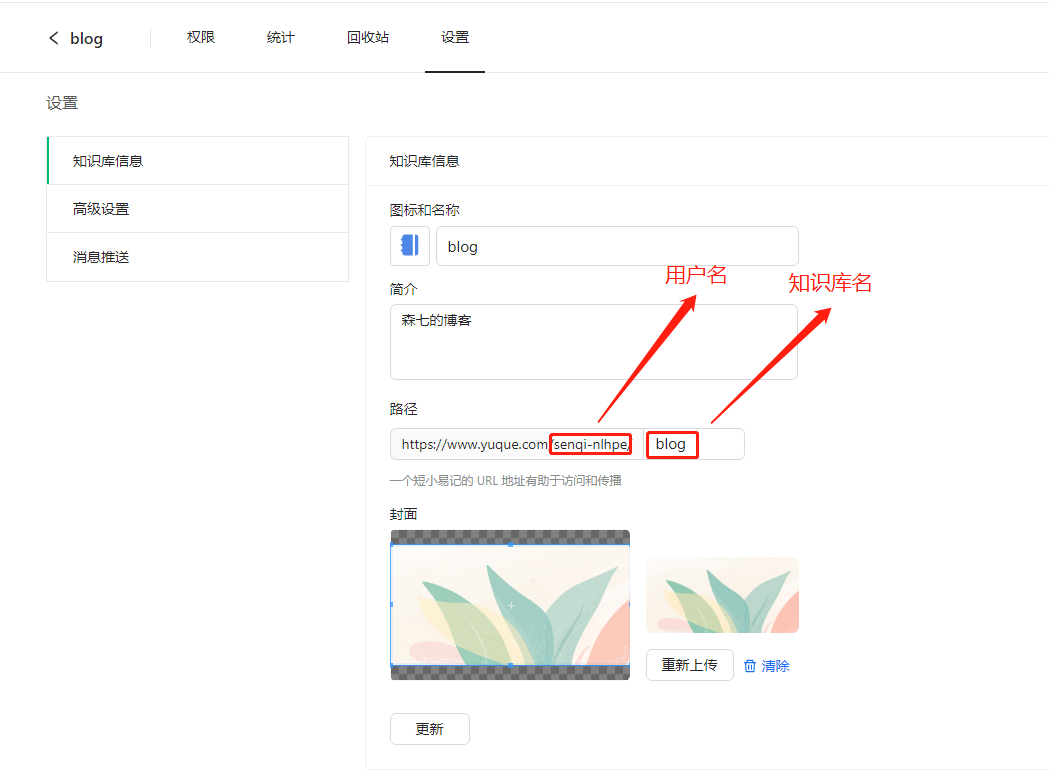
进入页面之后,将用户名和知识库名记住,后续需要。
配置语雀 Token
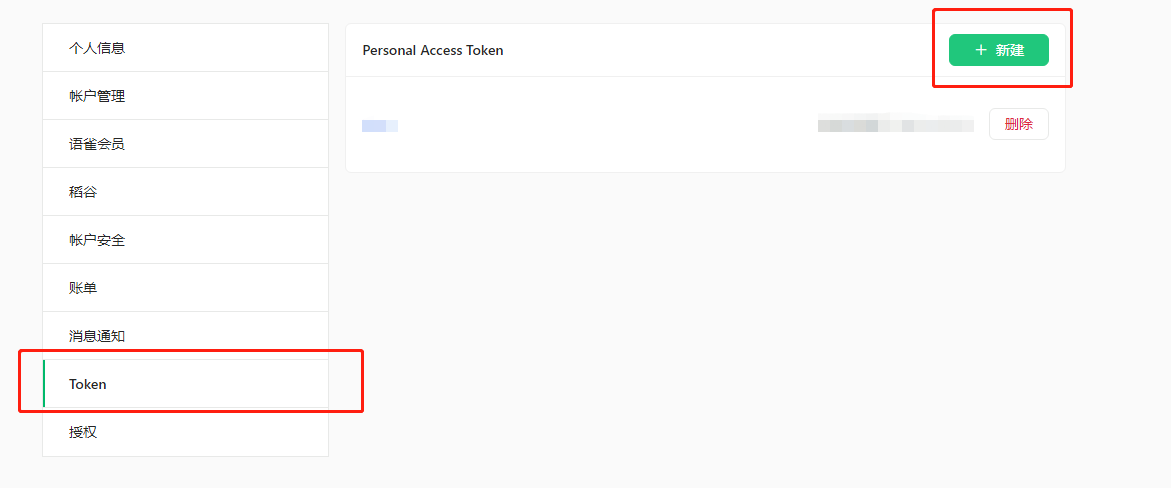
依次点击“个人头像”–>“账户设置”–>“Token”–>“新建”。
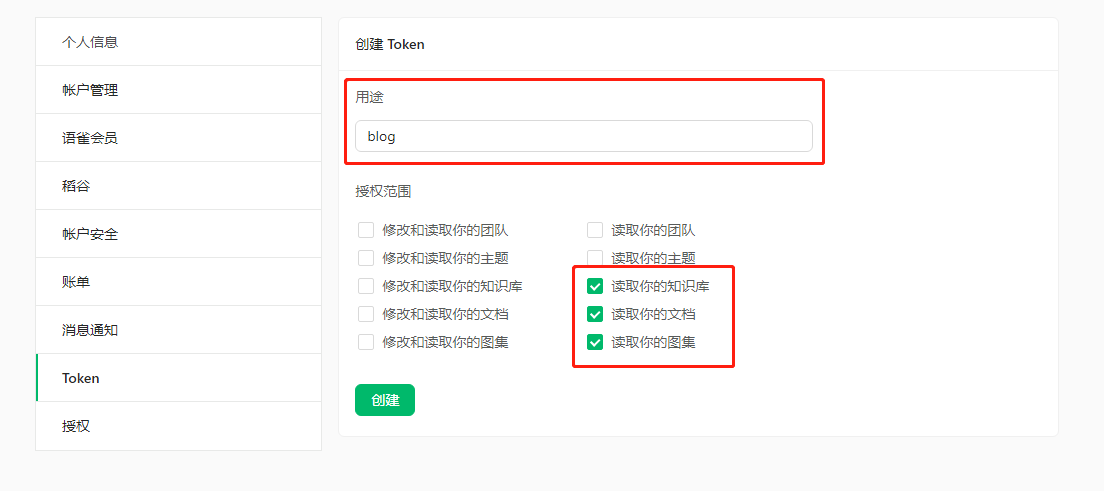
用途自己填写,下方三个必须全部勾选,然后点击“创建”。
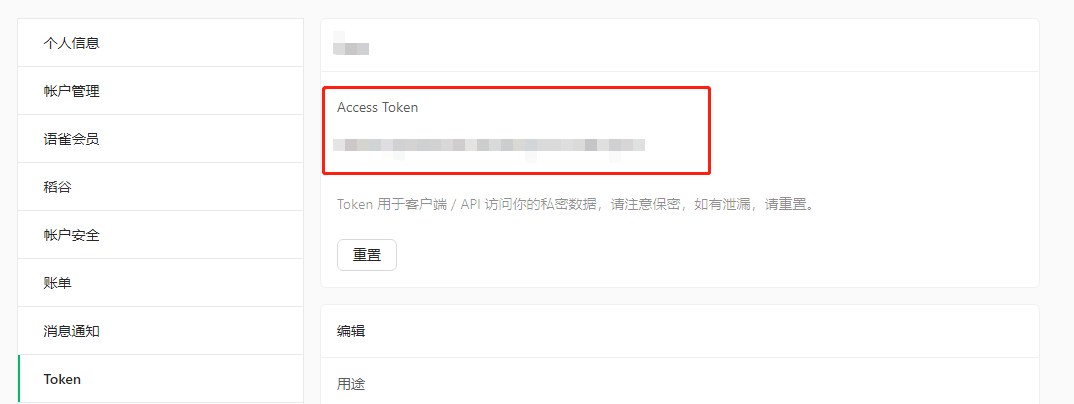
创建完成后在“Token”页查看自己的 Access Token。将其记住,后续需要。
安装并配置
在你博客源代码文件夹内打开 cmd,运行命令:
1 | npm i -g yuque-hexo |
然后在该文件夹内找到 package.json ,在文件中添加:
1 | "yuqueConfig": { |
同时在 scripts 键值修改为:
1 | "scripts": { |
注意添加完后要是一个有效的 json 文件。
这时候,用 yuque-hexo sync 就会把语雀的文章下载下来,下载到项目根目录下的 /source/_posts 目录下,这个目录就是你博客文章 md 文档的存储目录。同样的,用 yuque-hexo clean 就会清空 /source/_posts 目录下的全部文章。
然后 hexo g && hexo s 就可以访问 127.0.0.1:4000 本地看一下了。
解决语雀图片防盗链
语雀图片是有防盗链的,在其他网站内无法正常显示图片,因此这里提供一种解决方案。
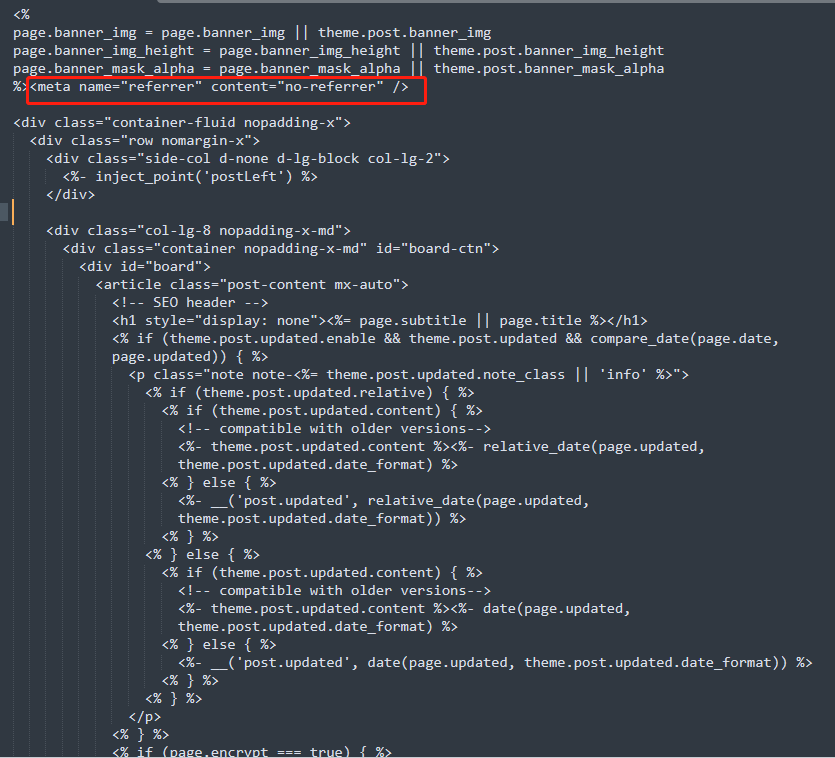
在项目文件夹根目录找到这个文件:/themes/主题名/layout/post.ejs 中加上一句:
1 | <meta name="referrer" content="no-referrer" /> |
添加完成后,我的文件内最终是这个样子的。
加上之后我们重新运行 hexo clean && hexo g,重新生成一次静态文件。
设置 GitHub Actions
还记得之前我们创建的 Hexo 源代码仓库吗?就在第二个大步骤。现在我们需要在这个 GitHub 仓库内创建 GitHub Actions。当然,现在我们还没有推送源代码进仓库。
向仓库推送源代码文件
现在,请自行将源代码推送到该仓库,不会推送的自行百度,这里不再赘述。
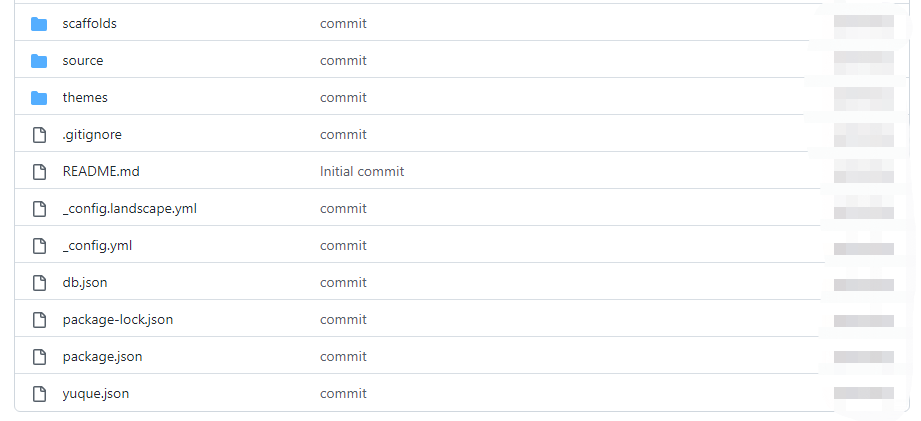
源代码推送到仓库后,有以下这些目录和文件即可,其他文件不用推送。
创建 GitHub Token
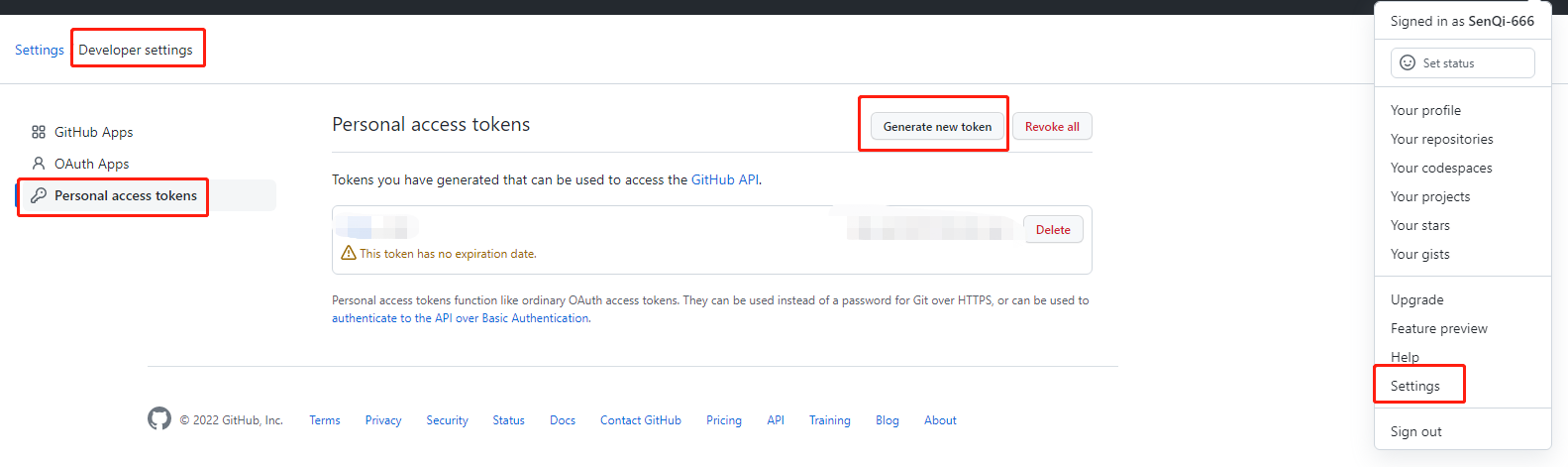
依次点击“个人头像”–> “Settings”–>“Developer settings”–>“Personal access tokens”–>“Generate new token”。
Note 随意填写,Expiration选择过期时间是永久的。并且只勾上 repo 即可。
生成 token 之后要记下来,只会展示 1 次,后续再回来就看不到了。
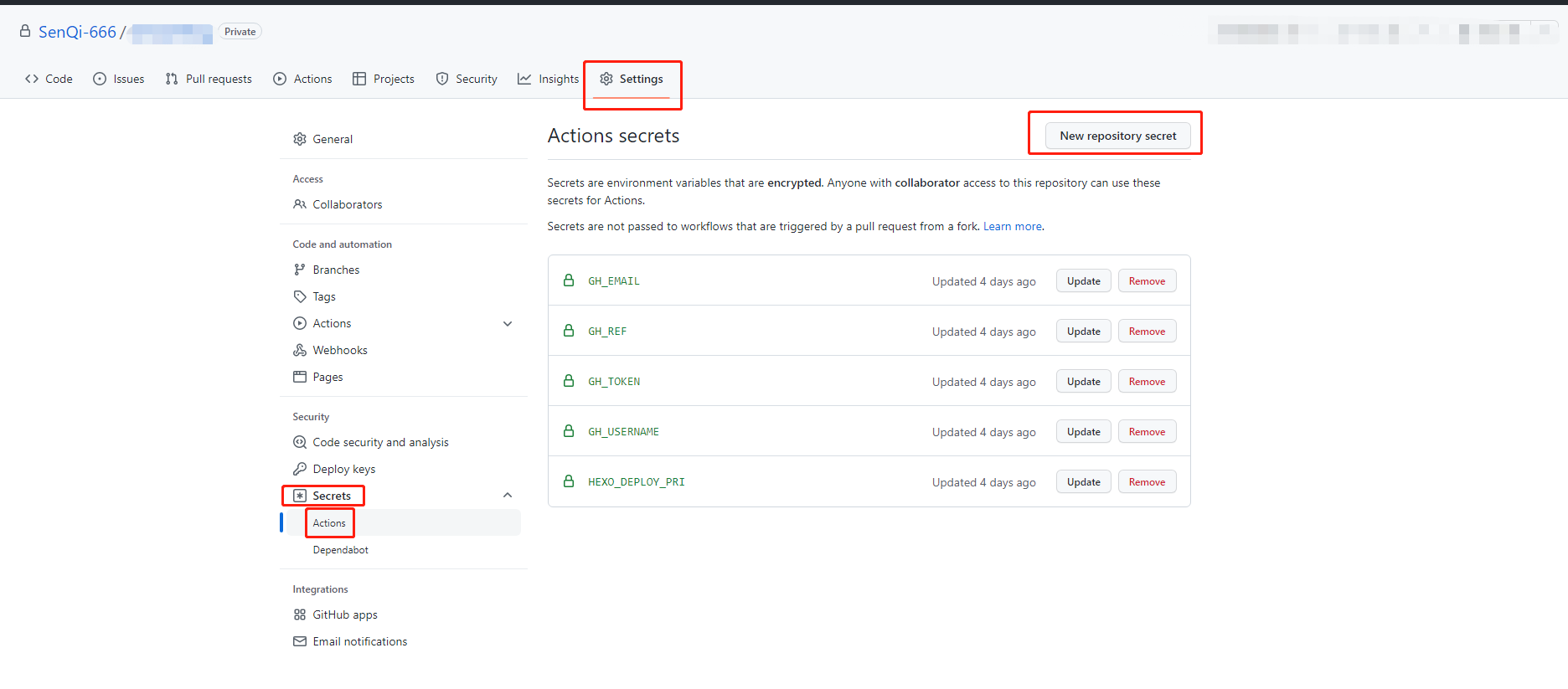
添加仓库 Secrets
和上图一样创建如下 Secrets:
- GH_USERNAME:填写你的 GitHub 用户名
- GH_EMAIL:填写你的 GitHub 邮箱
- GH_REF:博客的 GitHub Pages 的仓库地址(注意去掉前面 https://)
- GH_TOKEN:上面上生成的 GitHub Token
- HEXO_DEPLOY_PRI:取自本地 PC 的 id_rsa(详见之前的内容),将该文件所有内容复制出来即可
创建 Actions
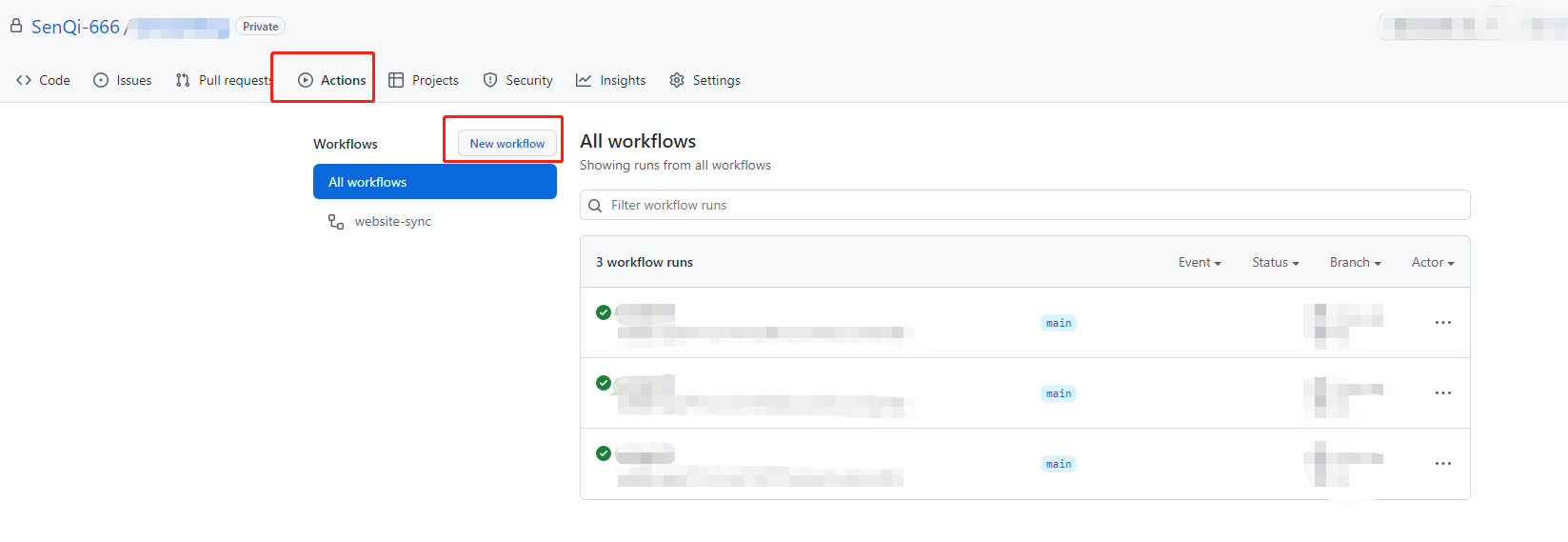
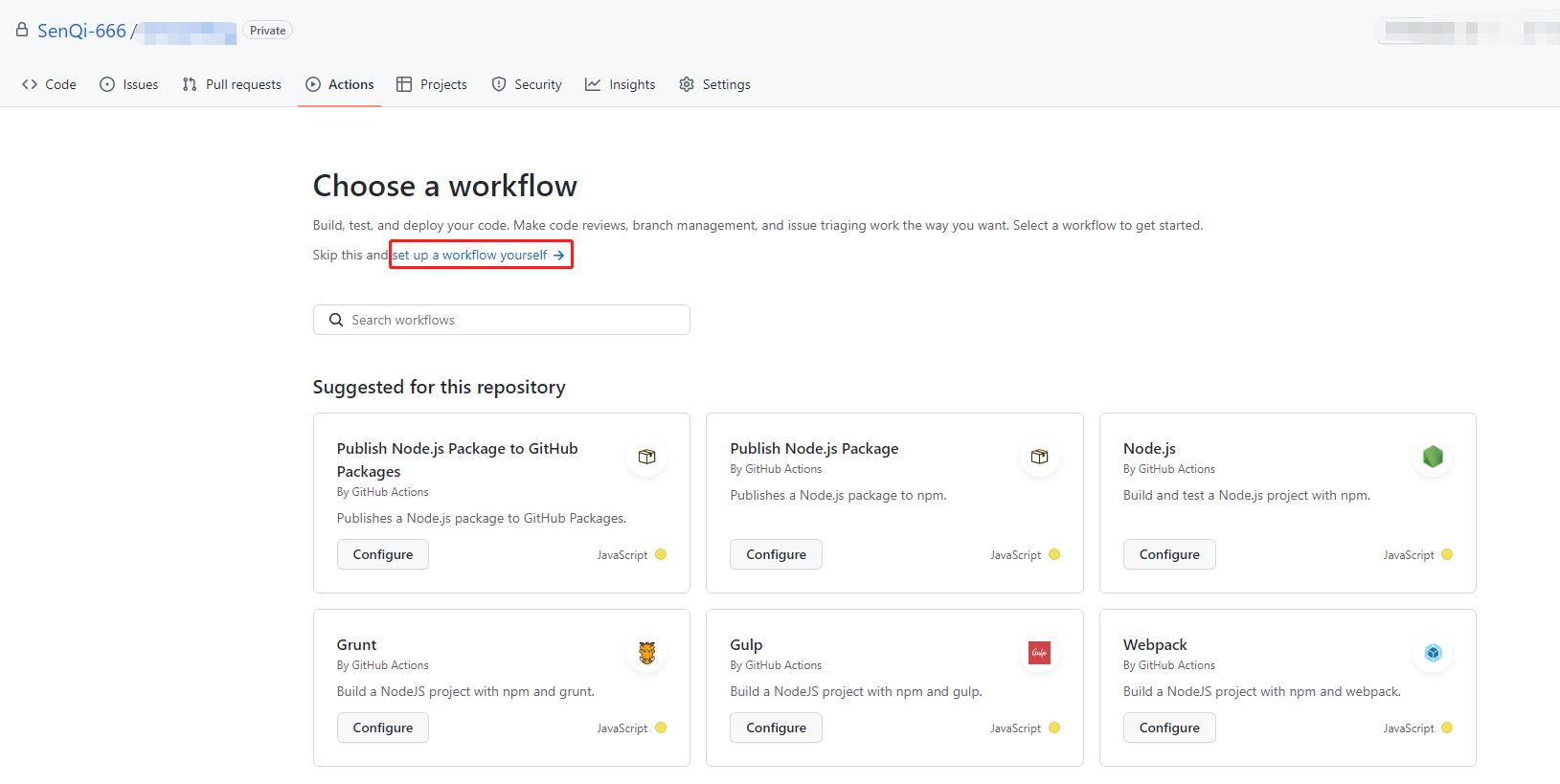
然后点击“Actions”–>“New workflow”–>“set up a workflow yourself”。
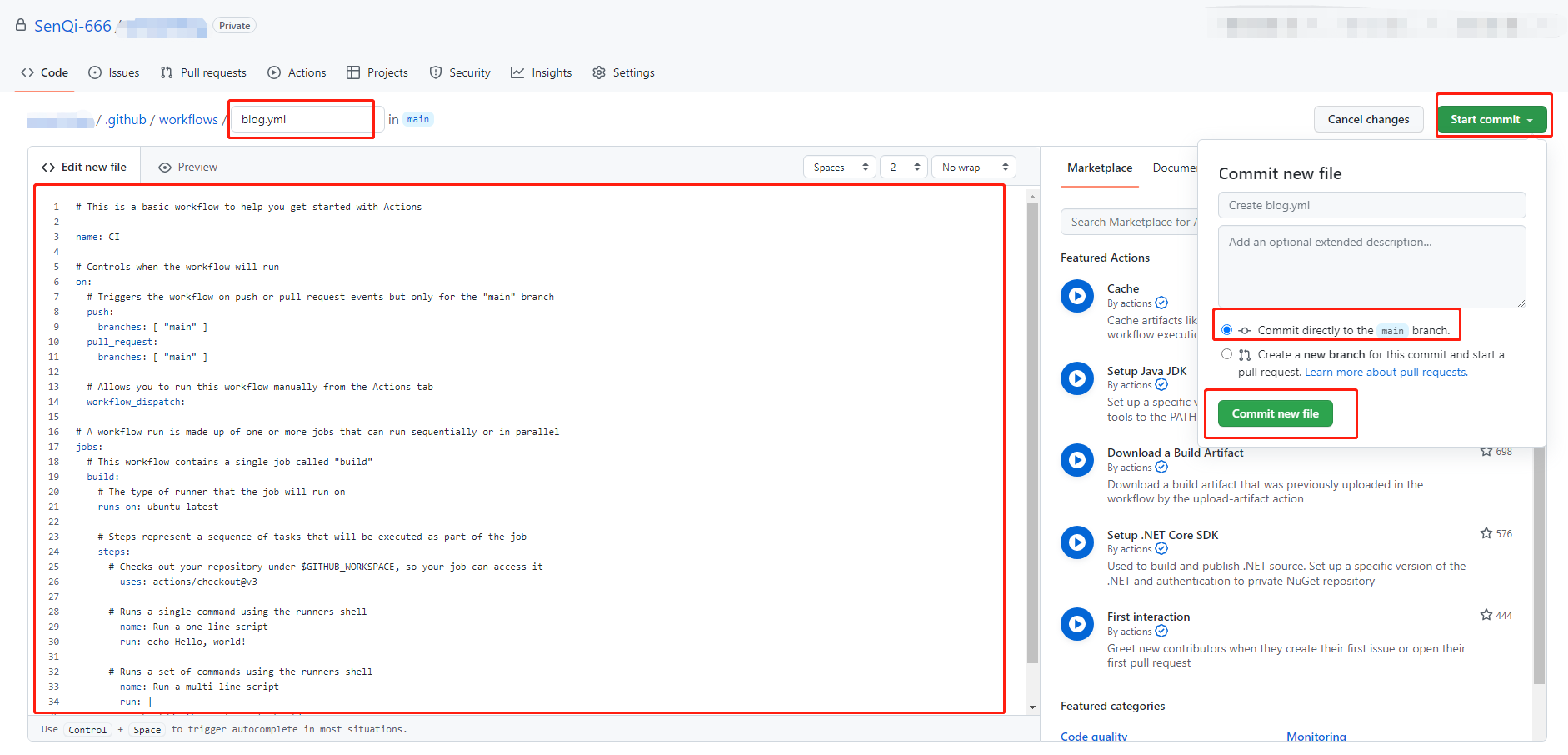
在出现的 workflow 编辑页面,重命名为“blog.yml”,并将下方的 workflow 内容粘贴到编辑器内。
workflow 的内容如下:
1 | name: website-sync |
然后点击“Start commit”–>“Commit new file”保存配置。
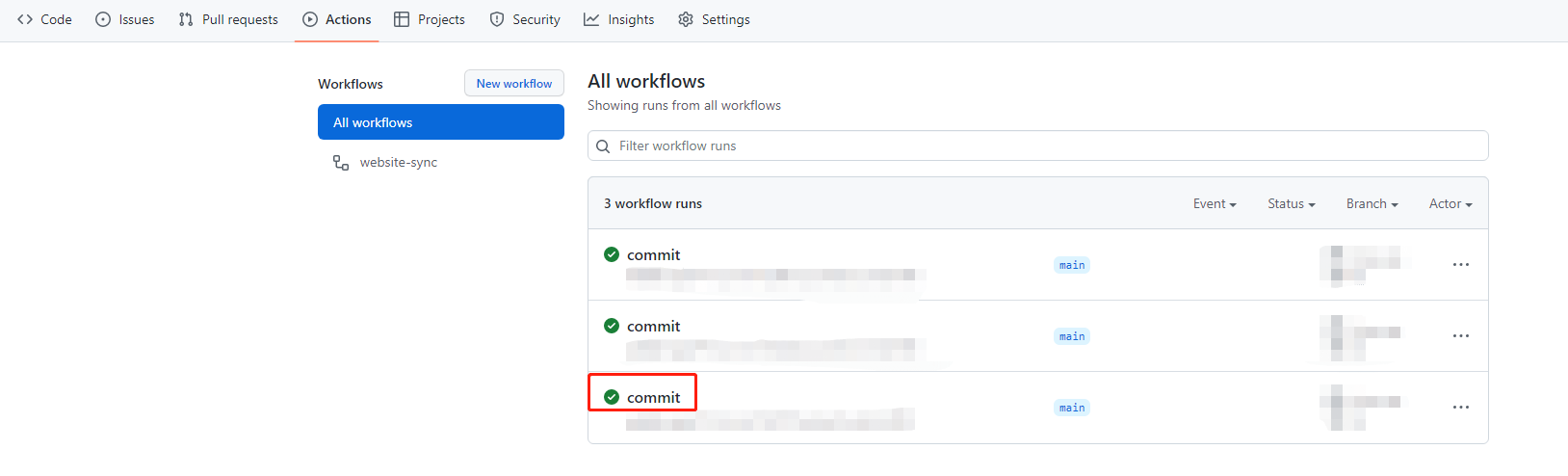
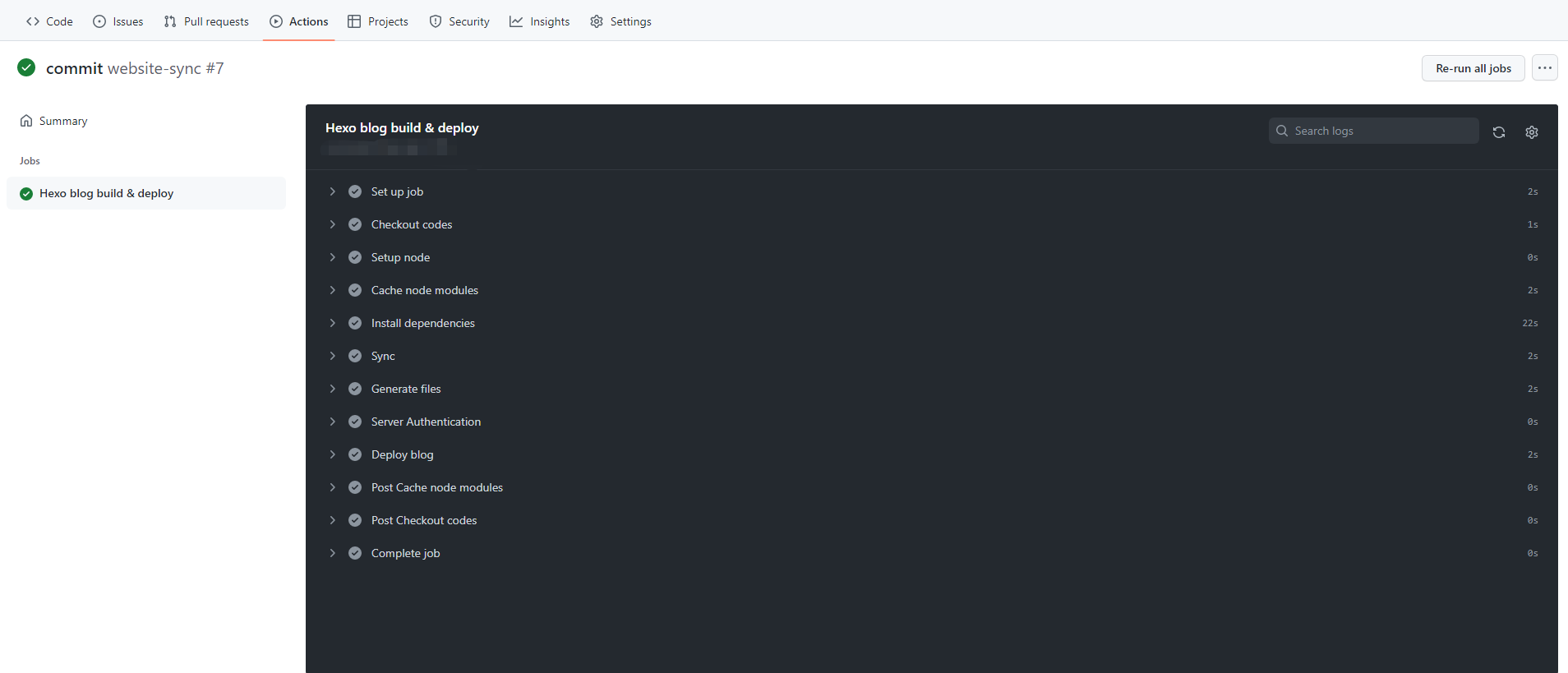
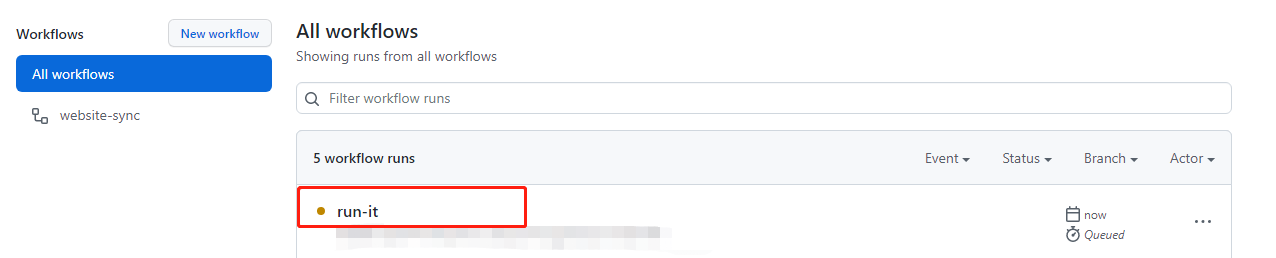
接下来点击“Actions”,可以看到自动化执行。
配置百度云 serverless
接下来我们配置百度云函数。云函数可以让我们写一个函数之后就能在云端运行,类似一个接口函数,可以自定义功能。
推荐百度云函数,阿里云和腾讯云函数都是限时体验,百度云函数每月调用次数<=100 万次是免费的,自用已经够了,可以白嫖。
百度云链接:https://cloud.baidu.com/
请自行注册并登录账号。
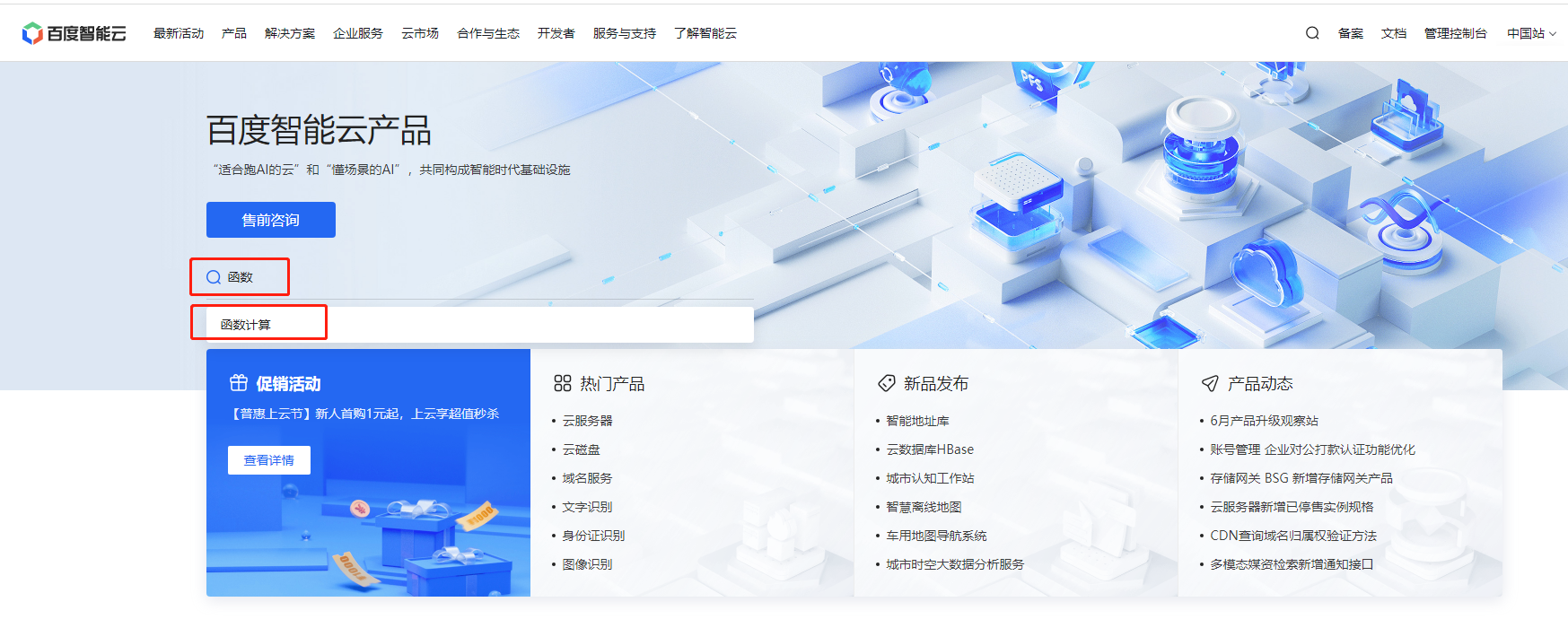
然后在首页点击“产品”。
然后搜索“函数”,在下拉框内选择“函数计算”。
然后点击“立即体验”。
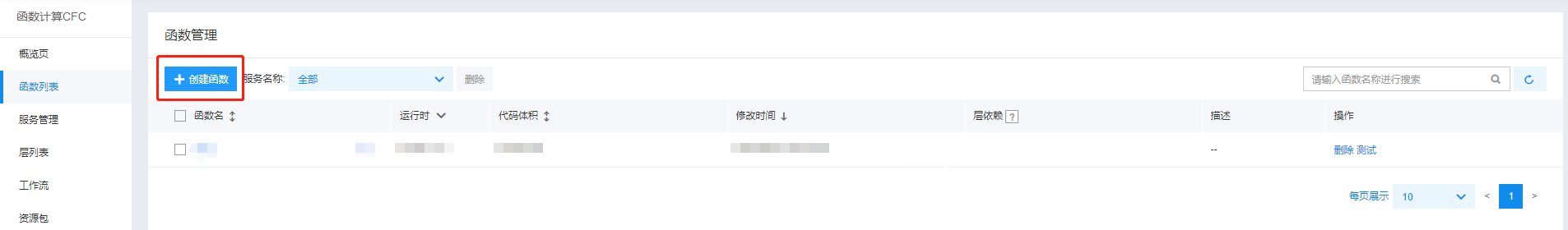
进入控制台后点击“创建函数”,第一次申请需要授权,确认授权即可。
然后我们选择“空白函数”,点击“下一步”。
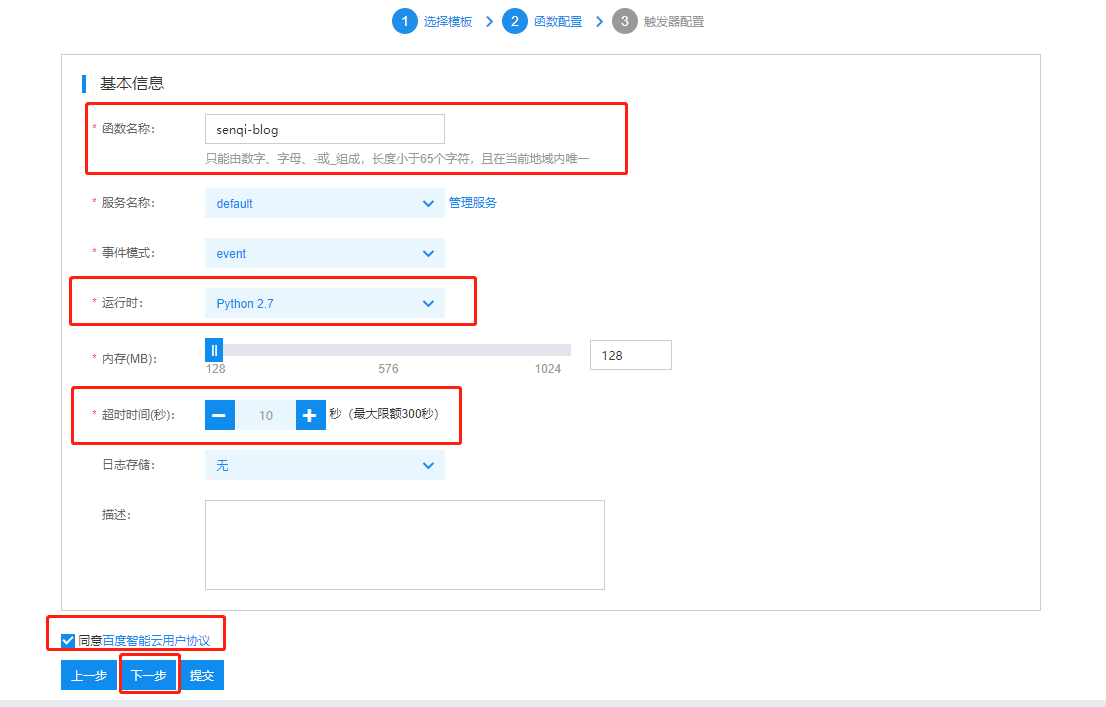
在函数配置内,自定义一个“函数名称”,“服务名称”和“事件模式”为默认选项不需要设置。“运行时”选择“Python2.7”。内存不需要设置。“超时时间”选择“10 秒”。勾选“同意协议”后点击“下一步”,详细配置如下图:
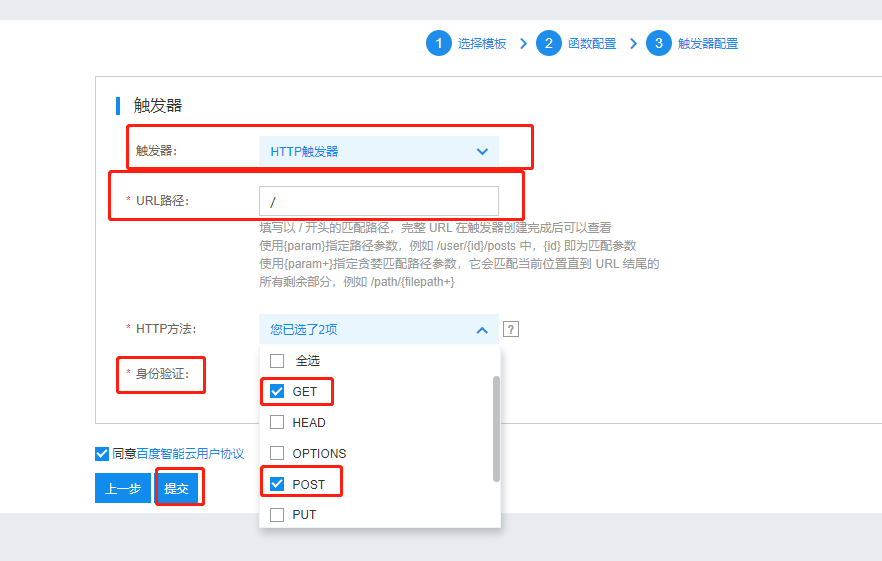
在触发器配置内,“触发器”选择“HTTP 触发器”。“URL 路径”输入“/”。“HTTP 方法”勾选“GET”和“POST”。“身份验证”选择“不验证”,然后点击“提交”,详细配置如下图:
见到此页面即代表创建成功。
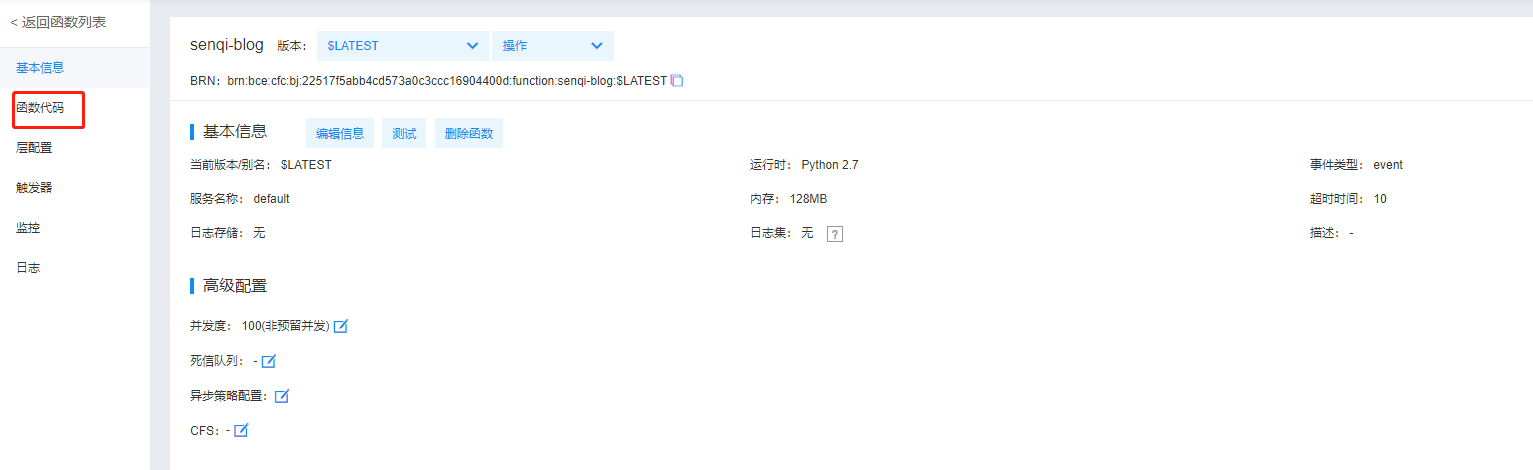
接下来我们点击“进入函数详情页”,点击“函数代码”。
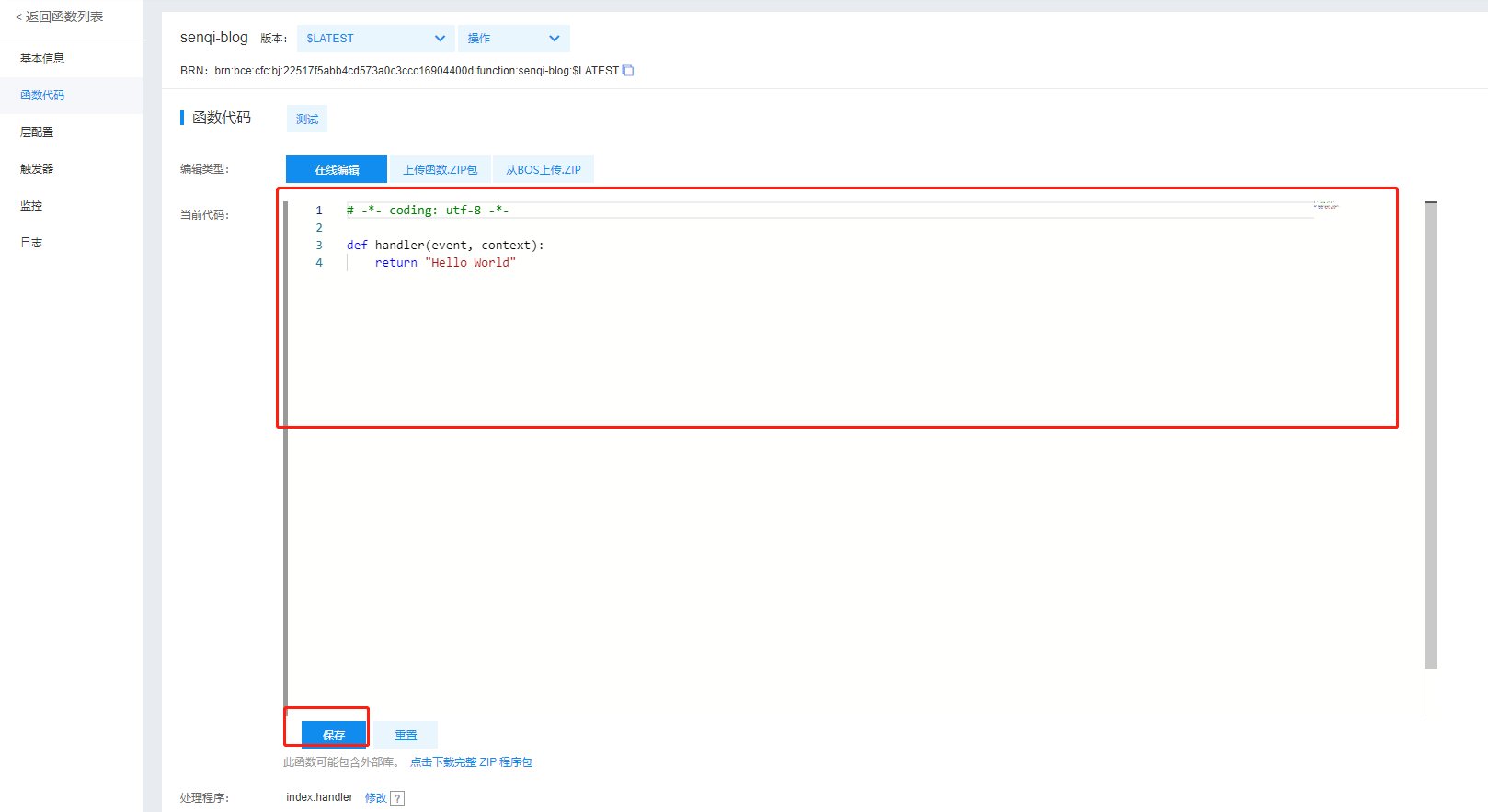
然后将下方函数代码全部粘贴进编辑器,点击“保存”。
函数代码:
1 | # -*- coding: utf-8 -*- |
注意:post() 内请求的 url 内需要修改为你自己的 GitHub 用户名和博客源代码仓库名,headers 里的 Authorization 需要修改为你前面创建的 GitHub Token,完整的格式是:'Authorization': 'token xxxxxx' 。
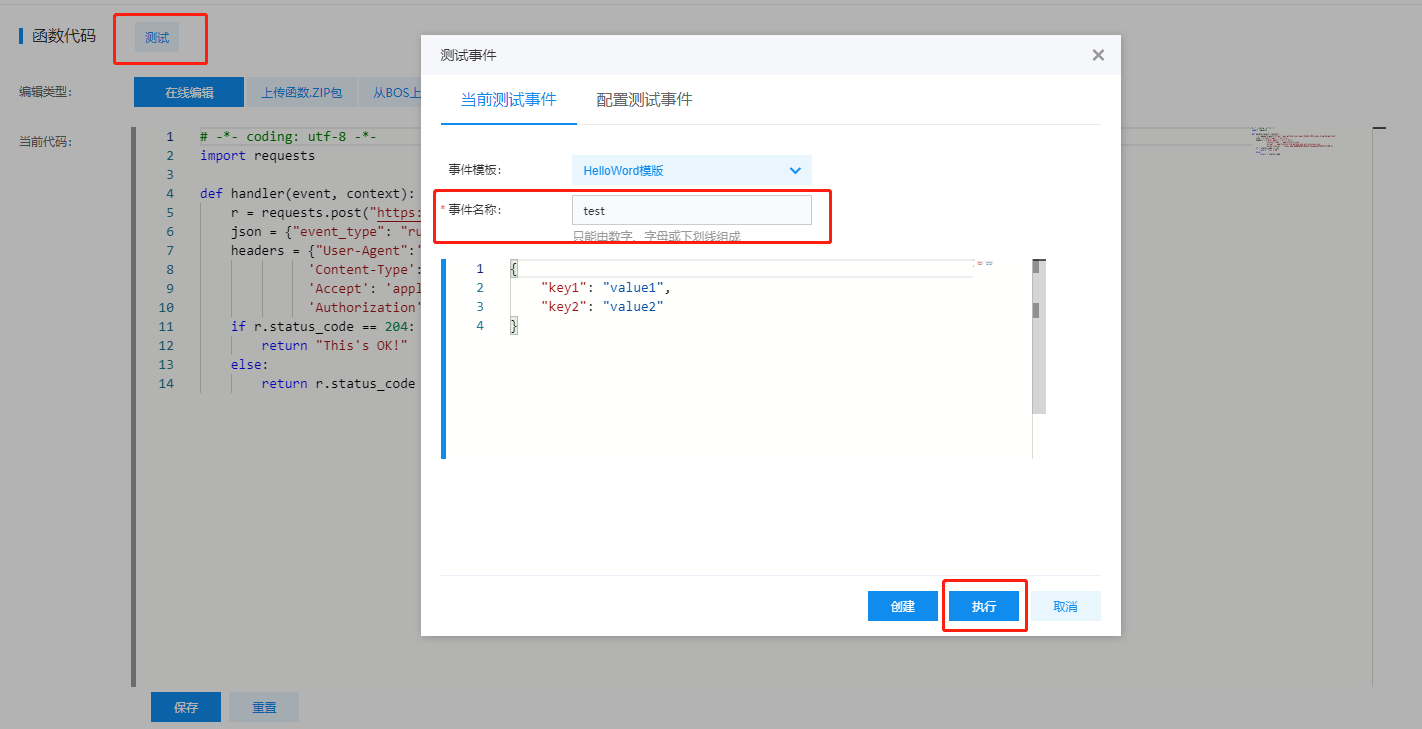
配置好并保存后,我们点击“测试”。
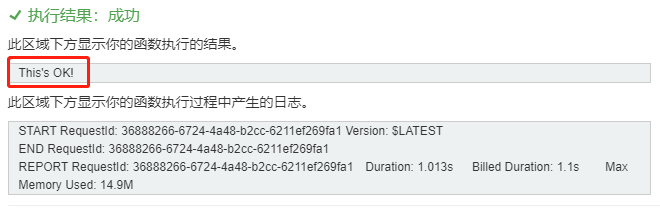
当下方显示 This's OK! 说明该函数可以正常访问到 GitHub 内你源代码仓库创建的 Actions。
同时仓库的 GitHub Actions 也会收到指令。
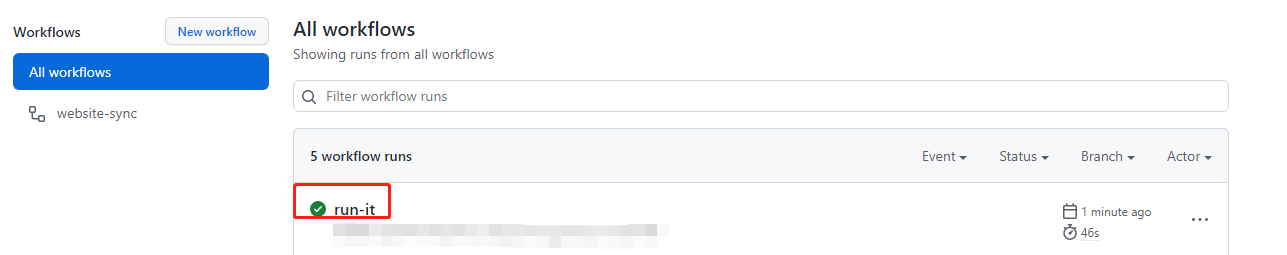
过一阵就成下面那个绿色的对号了,然后去访问一下博客,看看是否正常。
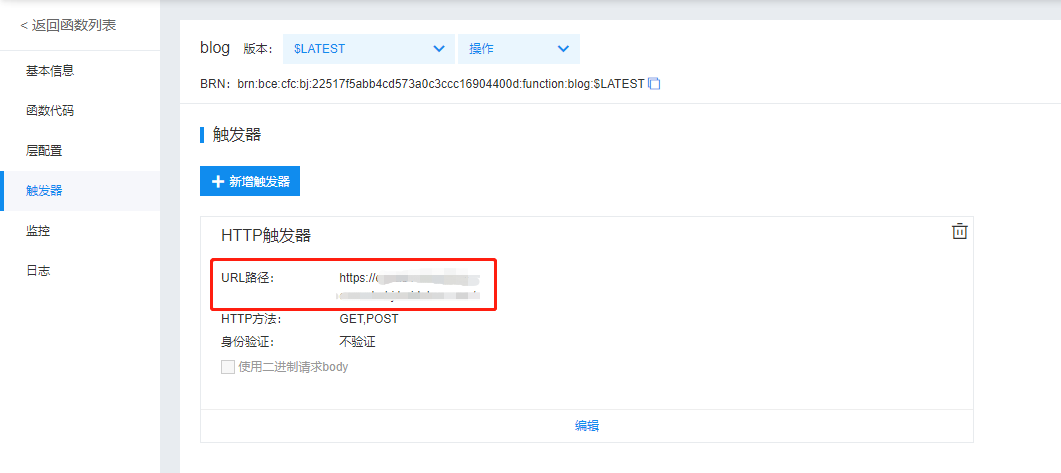
接下来我们回到“函数列表”,选择“触发器”,就可以看到“URL 路径”,记住这个链接并复制,后续这个链接要填写到语雀平台。
配置语雀 WebHook
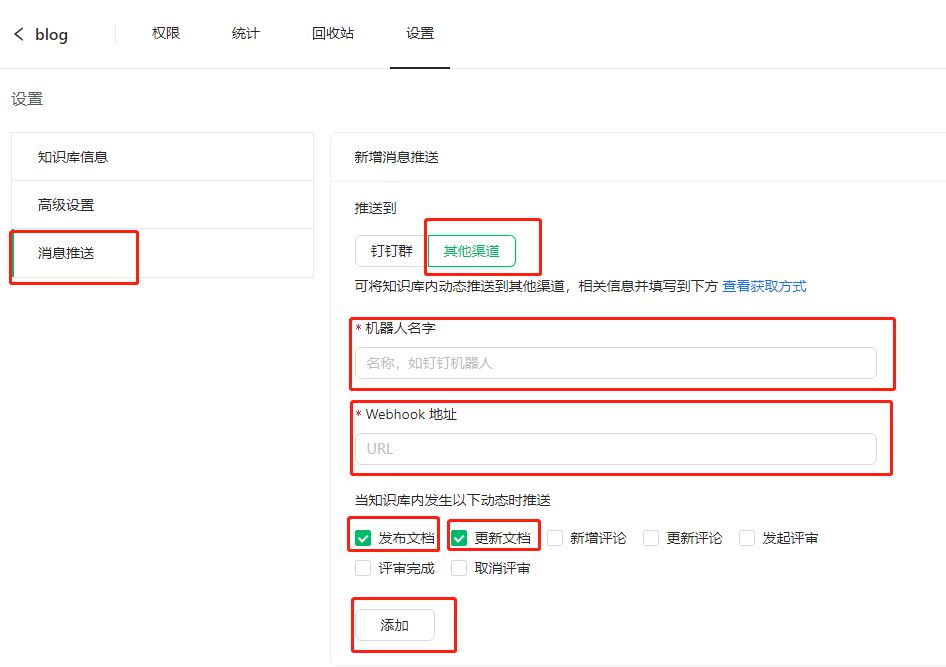
在上面你创建的博客知识库中:“更多设置”–>“消息推送”–>“其他渠道”,自定义一个名称,并将上面百度云复制下来的 URL 粘贴到 “Webhook 地址”中,勾选“发布文档”和“更新文档”,点击“添加”。详情如下图:
添加成功后可以在下面点击“测试”,并查看 GitHub Actions 和博客网站的情况。
后续
恭喜你,到这里你已经完成了所有配置!已经能正常更新博客了!玩得愉快!
接下来我会继续讲解如何给 GitHub Pages 绑定自己的域名,并配置 CDN 加速。自行决定是否需要。
如后续需要搜索引擎收录博客文章,请等待后续更新,会用 vercel 做双向托管。
GitHub Pages 绑定域名
我自己是在腾讯云买的域名。所以以下实例全部以腾讯云为例(非广告)。如何购买域名可自行百度,网上大把教程,这里不再赘述。
注:购买域名需进行域名注册、域名实名认证。由于 GitHub Pages 的服务器不在国内,所以不需要进行备案。
绑定域名
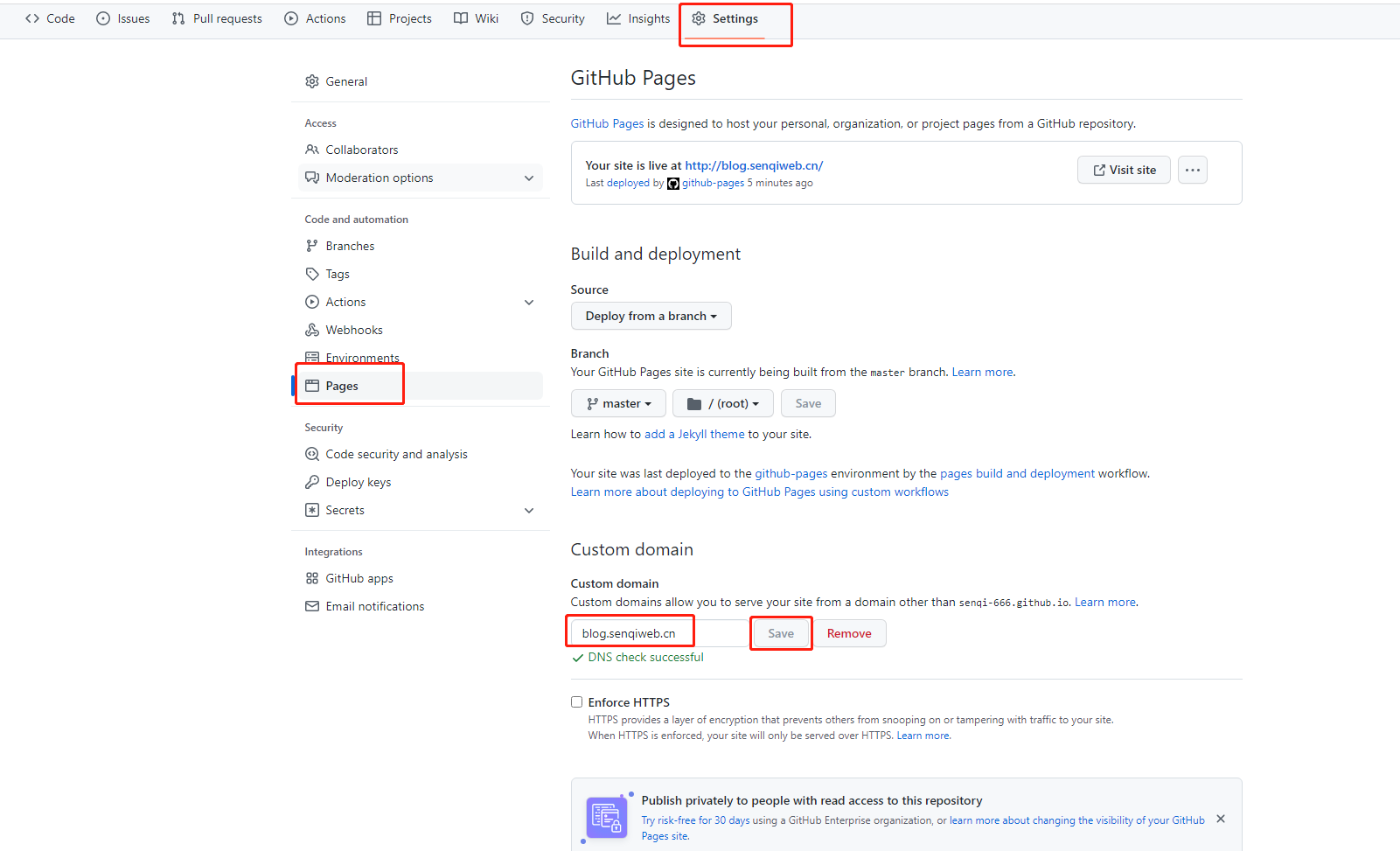
进入你的 GitHub Pages,点击“Settings”–>“Pages”,在下方的“Custom domain”内填入你自己的域名,点击“Save”。
域名添加 DNS 解析
DNS 要解析到 GitHub Pages 服务器,官方提供了四个 IP ,在下面 IP 中 4 选 1,增加为 A 记录,添加单个或多个都可以:
1 | 185.199.108.153 |
注:一级域名的主机记录值为“%”,我用的二级域名。
注意事项
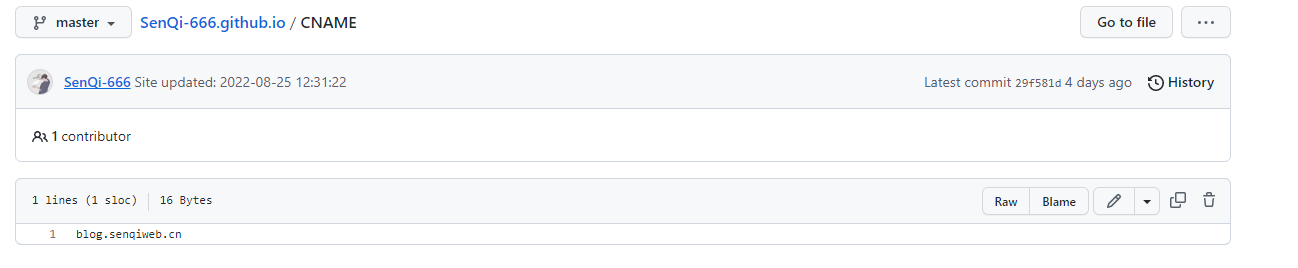
GitHub Pages 在绑定了域名后,会在仓库的项目根目录下生成一个叫 CNAME 的文件,里面存储着域名配置信息,如图:
在我们每次更新推送博客的时候,要将这个 CNAME 文件放在博客源代码中,以防止每次推送 Pages 更新都会清空域名绑定状态。
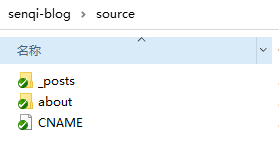
解决方案:将 CNAME 文件放在源代码根目录下的 source 文件夹内,并推送到仓库,后续每次更新域名就都是绑定上的了。
CloudFlare 加速 GitHub Pages
GitHub Pages 在国内访问速度有点慢,可以用此方式套一层 CloudFlare CDN,虽然他在国内没有节点,但是整体效果还算可以,免费版本够我们的小博客使用了。
CloudFlare 链接:https://www.cloudflare.com/zh-cn/
CloudFlare 账号自行注册并登录。
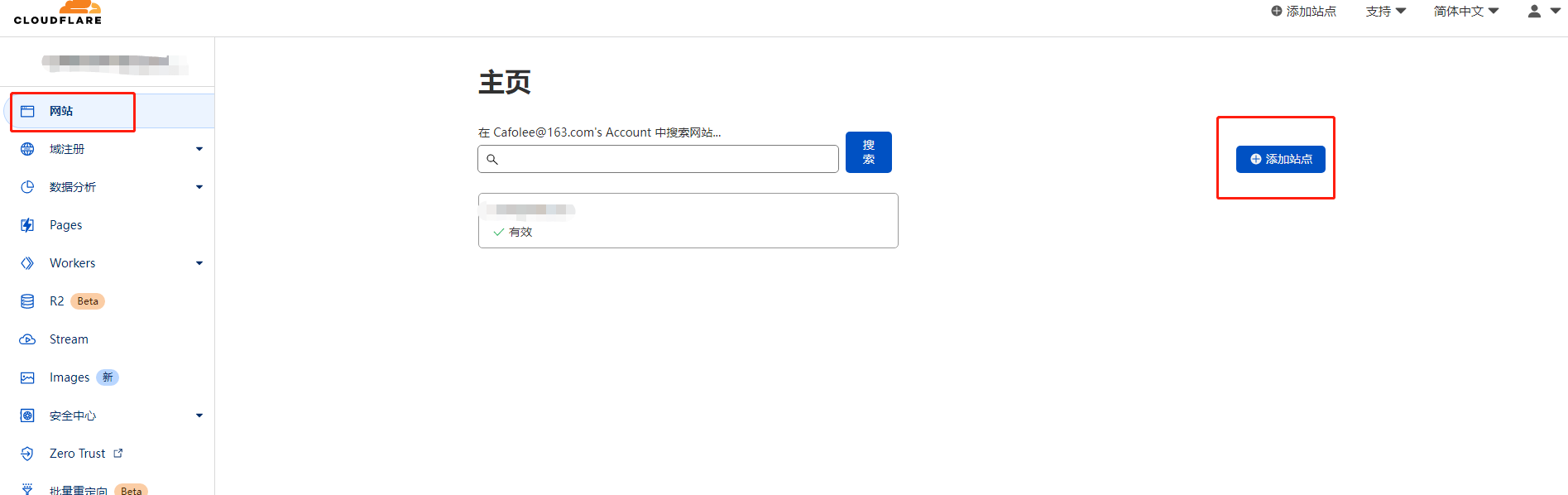
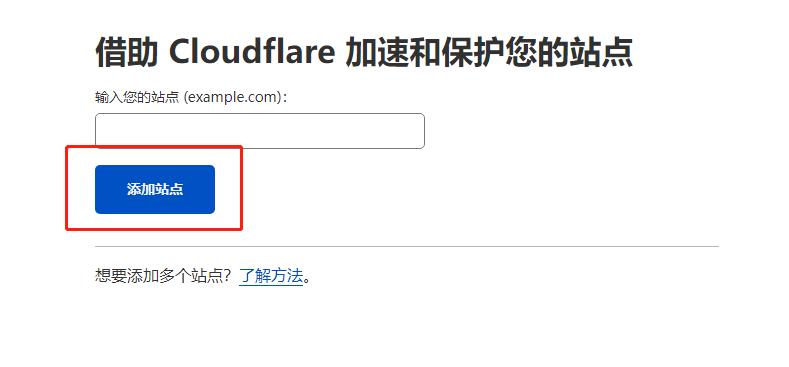
登录后,我们选择“网站”–>“添加站点”。
输入你的域名,点击“添加站点”。
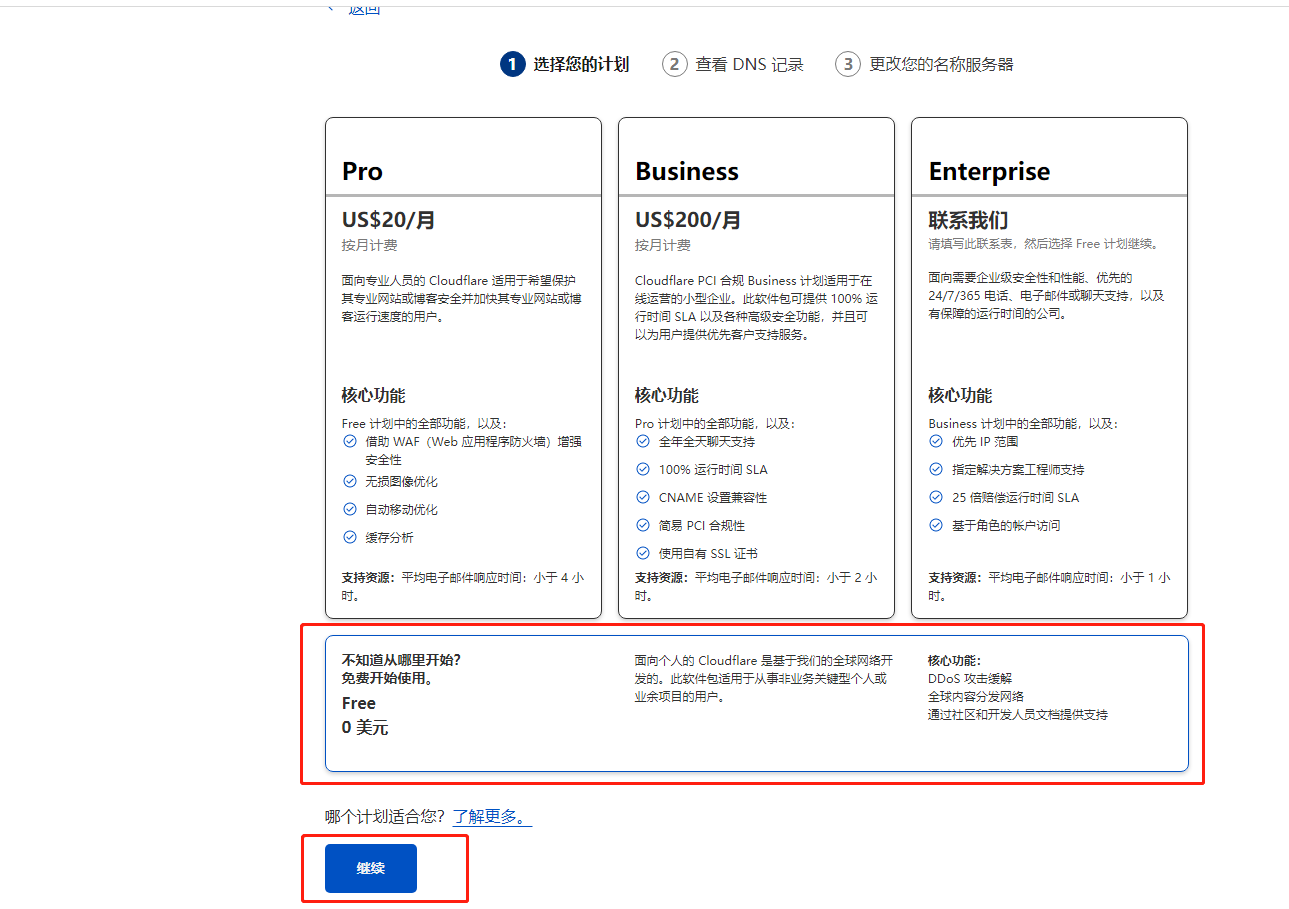
然后我们选择免费版本,点击“继续”。
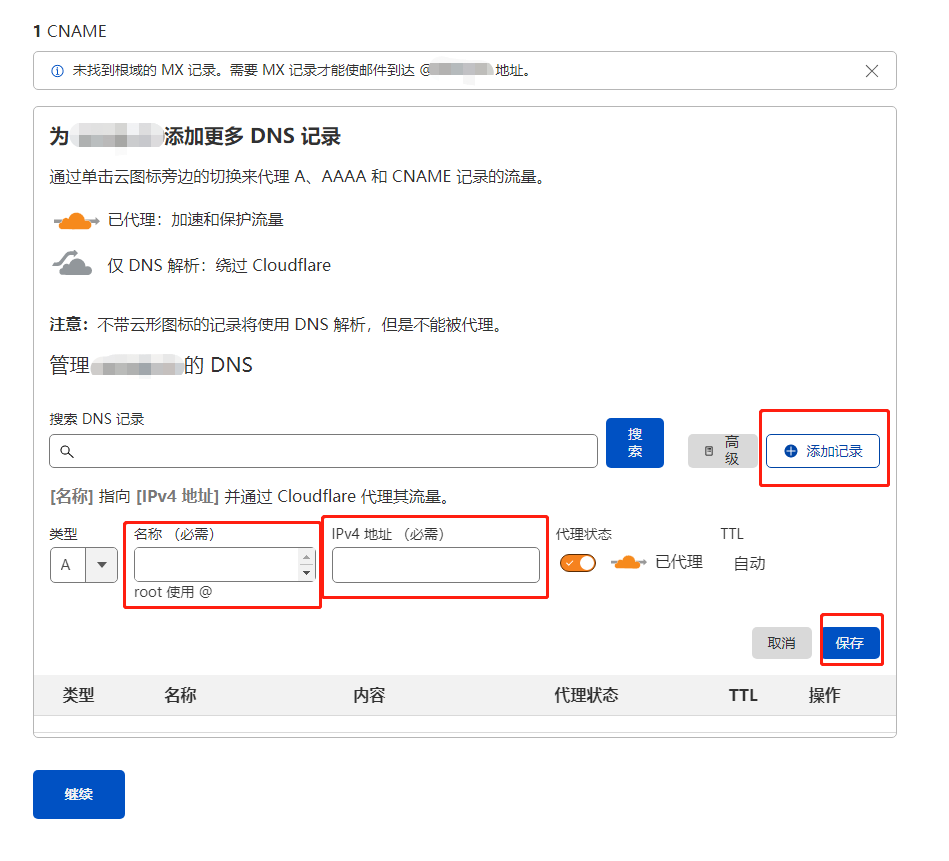
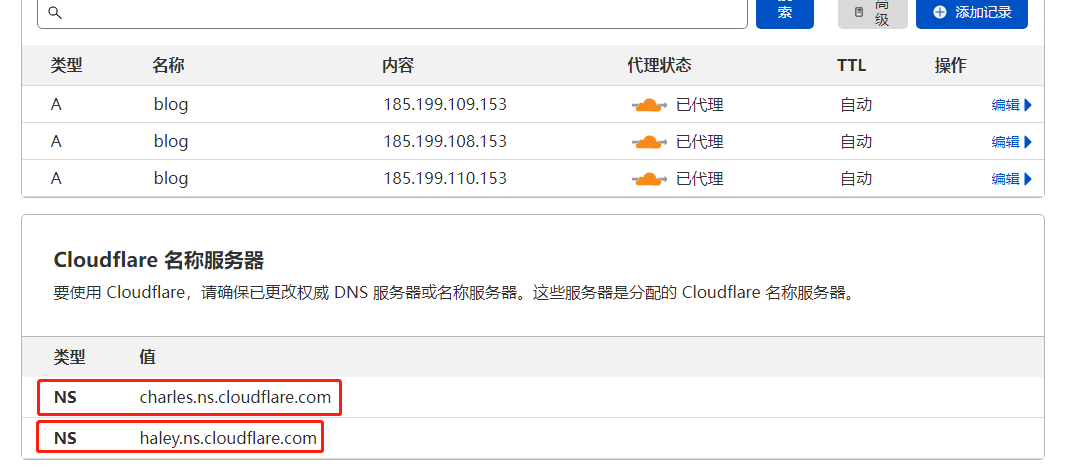
然后我们添加和域名运营商解析里填写的相同的 GitHub Pages 服务器,和域名运营商解析的 DNS 保持一致。
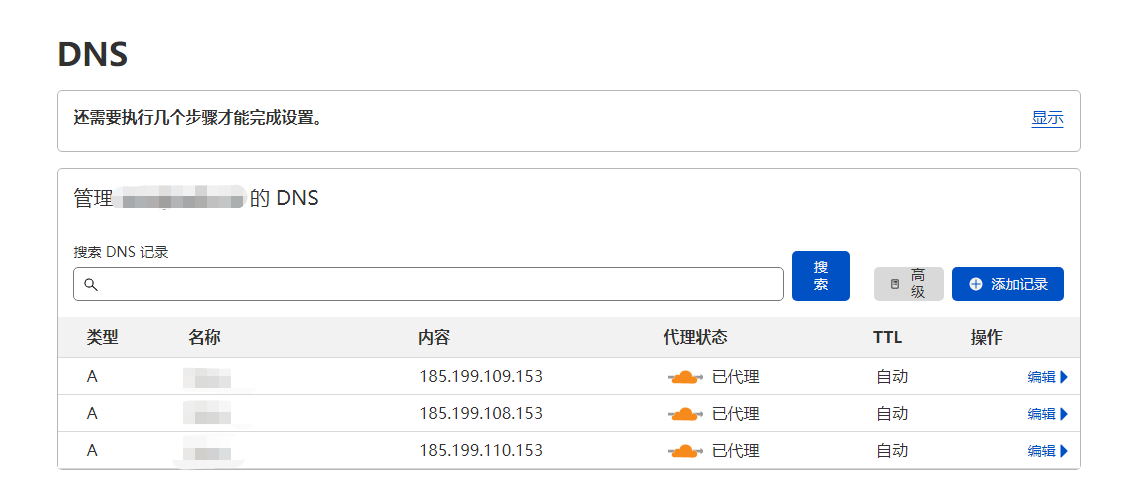
我这里绑定了三个。
最后我们查看一下 CloudFlare 的对应的 NS 记录。
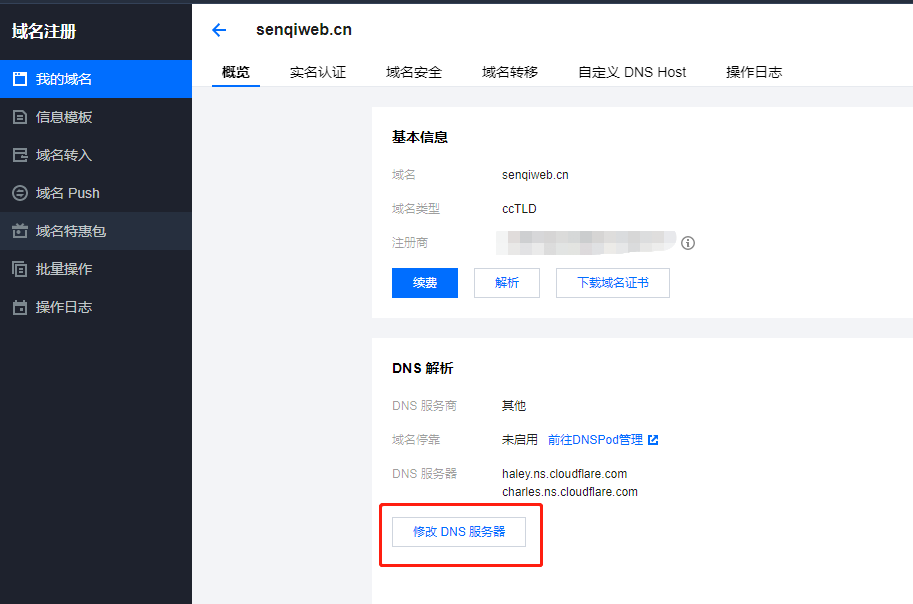
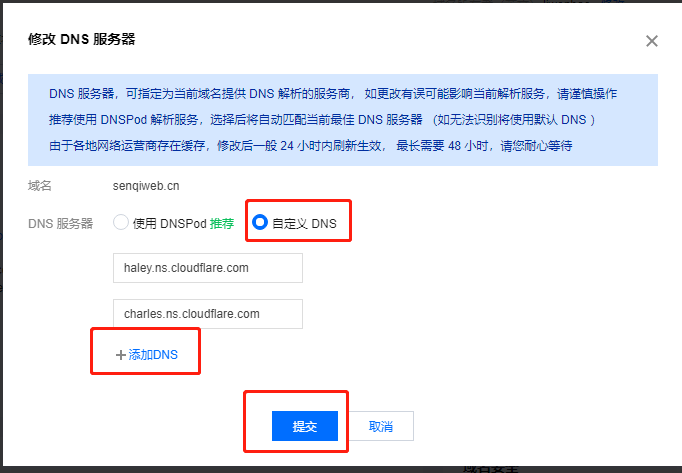
然后通过域名运营商修改对应的 NS 记录,每个运营商修改方式不一样,我这里是腾讯云的:
然后我们将原本的 DNS 服务器替换为 CloudFlare 的 DNS 服务器。
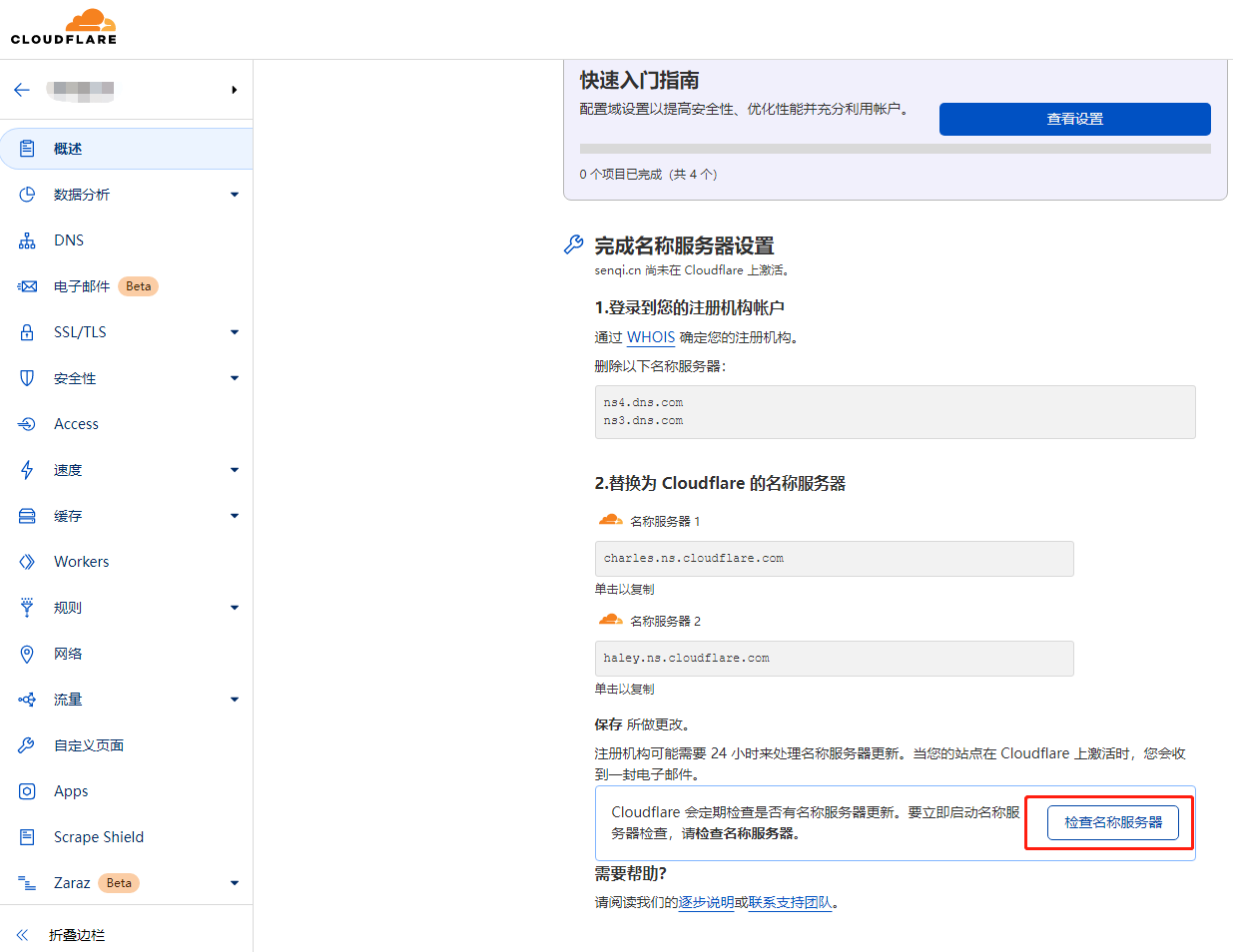
然后我们回到 CloudFlare,点击“概述”–>“检查名称服务器”。
然后过段时间,页面显示成功,至此 CDN 加速配置全部完成,如下图:
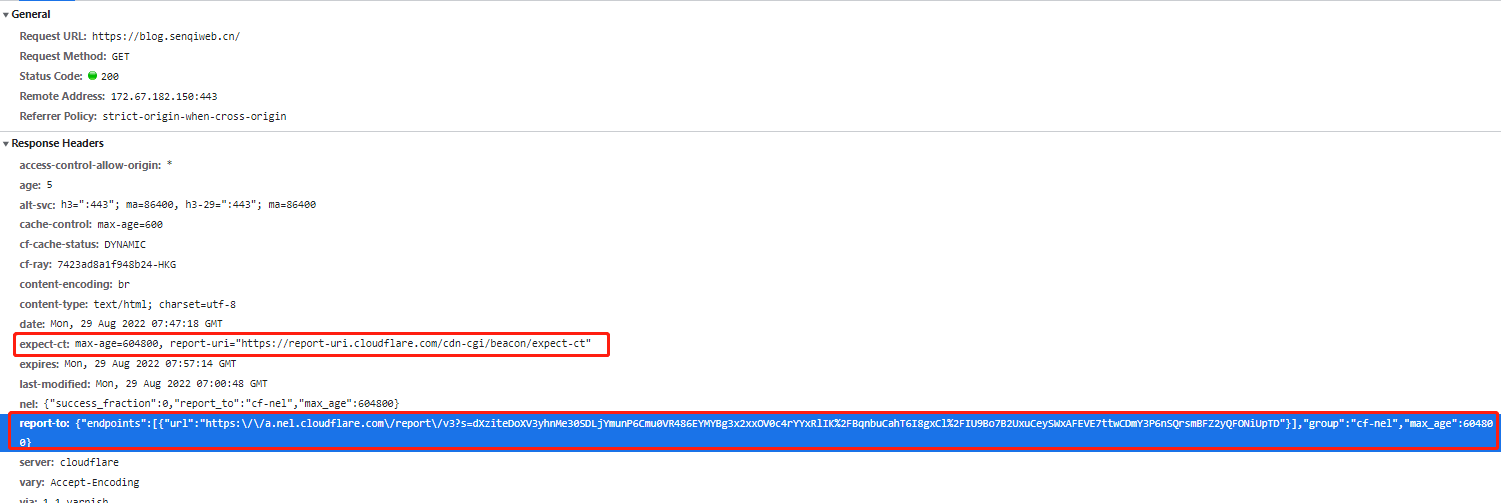
最后,我们去博客首页访问一下,响应头出现“cloudflare”字样,大功告成!!
最后
文章至此也全部结束了。既然搭了博客就要及时更新,共勉~~~